티스토리 뷰
<script type="text/javascript" src="script2.js"></script>HTML: 정보
CSS: 디자인
JavaScript: 웹브라우저, HTML 제어
JS로 웹페이즈를 제어하기 위해서는 JavaScript를 로드해야 한다.
JS로드 방식
- inline: 태그에 직접 자바스크립트를 기술하는 방식 // 정보와 제어가 섞여 있기 때문에 정보로서의 가치가 떨어짐
이렇게 onclick= ""이라는 HTML 속성에 값을 JS코드로 주는 것이 inline 방식이다.<input type="button" onclick="alert('Hello world')" value="Hello world" /> - script: <script>js코드</script> 태그를 만ㄷ르어서 여기에 자바스크립트 코드를 삽입하는 방식이다. 장점은 HTML태그와 js코드를 분리할 수 있다는 점이다. 그렇지만 엄격하게 분리한 것이 아니라 HTML코드 내에서 분리한 것// script 태그까지는 HTML문법이다.
- 외부 파일로 분리: js를 별도의 파일로 분리할 수도 있다. 장점은 보다 엄격하게 정보와 제어를 분리할 수 있다. 하나의 js파일을 여러 웹 페이지에서 로드함으로써 js의 재활용성을 높일 수 있다. -> 캐쉬를 통해서 속도의 향상, 전송량의 경량화를 도모할 수 있다.
이렇게하면 HTML과 JS을 완전히 분리할 수 있다. script 태그와 src역시 HTML의 속성이기 때문에 코드의 내용이 전부 정보를 뜻하고 script 태그를 만나면 브라우저가 script2.js를 다운로드한다. 위의 코드는 script2.js의 내용을 로드하고 <script>js코드자리</script> js코드자리에 그 내용을 넣어주는 것과 같습니다.*TIP: script 태그의 위치는 body태그의 맨 끝쪽에 있어야 한다.<script src="script2.js"></script>
Script파일의 위치
script태그가 <head>태그 안에 들어가도 되는데 그렇게 사용하려면 js내부 코드를 수정해야 한다.
window.onload = function(){
//기존 JS코드
}
//이렇게 수정해줘야 하는 이유는 브라우저는 위에서부터 아래로 코드를 읽어들어가면서 해석하는데
//스크립트 태그를 만나면 이 코드가 해석되기 전까지 나머지 코드를 실행하지 않음-> 렌더링 지연
//사용자 입장에서는 하얀화면을 보게 됩니다. 속도면에서도 head태그에 script태그를 위치하면 느리게 로드된다.
- window.onload= function (){} 함수는 웹브라우저의 모든 구성요소에 대한 로드가 끝났을 때, 브라우저에 의해서 호출되는 함수다. 이러한 것을 이벤트라고 한다.
- 결론적으로 script태그를 head태그 안에 작성해도 괜찮다. 하지만 성능적으로 좋지않고 오류를 발생시킬 수 있기 때문에 body태그의 맨 끝쪽에 작성해주는 것이 좋다.
- script태그를 body태그의 끝 쪽에 위치시키게 되면 window.onload =function(){}함수는 필요없게 된다.
Object Model
- 웹브라우저의 구성요소들은 하나하나가 객체화되어 있다.
- JS는 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다.
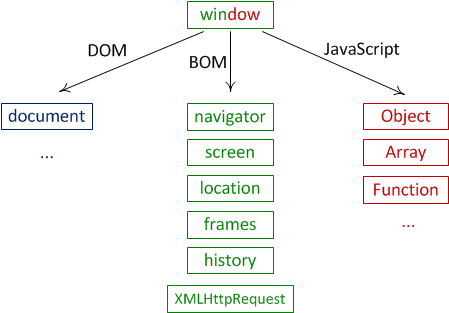
🎄브라우저 객체트리🎄

- 이 객체들은 서로 계층적인 관계로 구조화되어 있다. BOM과 DOM은 이 구조를 구성하고 있는 가장 큰 틀의 분류라고 할 수 있다.
Window(전역객체)
윈도우는 크게 2가지의 의미를 갖는다.
- 전역객체(Global)
- window, frame을 제어하기 위한 객체
DOM,BOM,JavaScript Core라는 카테고리를 통해 해당 객체들이 가지고 있는 기능에 따라 크게 분류하고 있습니다. 세 가지 모두 window객체의 프로퍼티입니다.
- Window 객체는 모든 객체가 소속된 객체이고, 전역객체이면서, 창이나 프레임을 의미합니다.
- 전역변수나 전역함수를 만드는 것은 window라는 객체의 프로퍼티를 만드는 것입니다.
- 즉, 전역변수와 함수가 사실은 window 객체의 프로퍼티와 메소드 라는 것
- 이러한 특성을 ECMAScript 에서는 Global객체라 부릅니다. (Global 객체는 호스트 환경에 따라서 이름을 달리하고 하는 역할이 조금씩 다릅니다. 우리가 배운것은 웹브라우저에서의 Global객체인 Window 에 대한 것입니다.)
const a = 1; alert(a); //window.a 와 같습니다. 전역객체인 window는 생략가능 alert(window.a); //객체 만들기 const b = {id : 1}; alert(b.id); //객체를 만든다는 것은 결국 window 객체의 프로퍼티를 만드는 것과 같다. alert(window.b.id);
▶DOM(Document Object Model)
- 웹페이지의 내용을 제어합니다. window의 프로퍼티인 document 프로퍼티에 할당된 Document 객체가 이러한 작업을 담당합니다.
- 접근하는 방법은 window.document 해도되지만 window가 전역객체이기 때문에 생략가능합니다.
- 웹페이지의 문서(<body>, <img>태그 등)를 제어하는 역할을 하는 객체(document)
- 문서 내의 주요 엘리먼트에 접근할 수 있는 객체 또한 특정 엘리먼트의 객체를 획득할 수 있는 메소드도 제공합니다.
▶BOM(Browser Object Model)
- 웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화시킨 것이다. 전역 객체 Window의 프로퍼티에 속한 객체들이 이에 속합니다.
- 현재 웹브라우저(웹페이지)가 가지고 있는 URL을 알아내기
- 현재 웹페이지에 경고창을 띄우거나 페이지를 리로드하는 등
<input type="button" onclick="alert(window.location)" value="alert(window.location)" /> <input type="button" onclick="alert(window.open('ex1.html'))" value="alert(window.open('ex1.html')" />
▶JavaScript Core
- JS 언어 자체에 정의되어 있는 객체들
- 호스트환경(e.g.브라우저, 구글앱스, 노드.js)와 상관없이 언어 자체가 제공하는 기본 객체
- 예를 들어 다른 호스트 환경인 서버쪽 node.js에는 DOM과 BOM이 존재하지 않습니다.
'Frontend > JavaScript' 카테고리의 다른 글
| [생활코딩][웹브라우저JS]- Location 객체 (0) | 2022.01.26 |
|---|---|
| [생활코딩][웹브라우저JS]- 사용자와 커뮤니케이션 하기 (0) | 2022.01.26 |
| [생활코딩] JS문법(패턴)- 재귀함수(feat. 노드 종류 API) (0) | 2022.01.22 |
| [생활코딩] JS문법(객체지향)- 참조 (0) | 2022.01.21 |
| [생활코딩] JS문법(객체지향)- 데이터타입 (0) | 2022.01.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- grid flex
- reactAPI
- 프리온보딩 프론트엔드 챌린지 3월
- is()
- 항해99추천비추천
- D 플래그
- nvm 설치순서
- Prittier
- 원티드 FE 프리온보딩 챌린지
- getStaticPaths
- getServerSideProps
- 항해99프론트후기
- fs모듈 넥스트
- 형제 요소 선택자
- float 레이아웃
- tilde caret
- 원티드 3월 프론트엔드 챌린지
- nvm경로 오류
- text input pattern
- ~ ^
- 프리렌더링확인법
- 원티드 프리온보딩 FE 챌린지
- 타입스크립트 장점
- 틸드와 캐럿
- && 셸 명령어
- aspect-ratio
- 타입스크립트 DT
- 항해99프론트
- 부트캠프항해
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
