티스토리 뷰
jQuery 객체란?
jQuery 함수의 리턴값으로 jQuery 함수를 이용해서 선택한 엘리먼트들에 대해서 처리할 작업을 프로퍼티로 가지고 있는 객체입니다. 제이쿼리 함수와 제이쿼리 객체를 잘 구분해야 합니다.
암시적 반복: jQuery 객체의 가장 중요한 특성은 암시적인 반복을 수행한다는 것. DOM과 다르게 jQuery 객체의 메소드를 선택된 엘리먼트 전체에 대해서 동시에 작업이 처리됩니다. 암시적 반복은 값을 설정할 때만 작동합니다. 여기서 값을 설정할 때란 메소드의 인자로 2개를 사용할 때를 말합니다. e.g.) li.css("text-decoration", "underine"); -> 이렇게 하면 li태그 하나만 적용하는 것이 아니라 모든 li태그를 내부적으로 전부 적용시켜줍니다.
반면에, 값을 가져올 때는 선택된 엘리먼트 중 첫번째에 대한 값만을 반환합니다. 값을 가져올 때란 인자로 1개만 사용할 때를 말합니다. 이 때는 암시적 반복이 일어나지 않습니다. e.g.) li.css("text-deconraion"); //output:

간단하게 말하면 2번째 인자가 있으면 "설정", 없다면 "값을 가져오기" 입니다.
체이닝(Chaining): 선택된 엘리먼트에 대해서 연속적으로 작업을 처리할 수 있는 방법
조회 결과
jQuery 객체에는 조회된 엘리먼트가 담겨 있다. jQuery 객체는 일종의 유사배열의 형태로 조회된 엘리먼트를 가지고 있기 때문에 배열처럼 사용해서 엘리먼트를 가져올 수 있다.
- li.length 나 li[1] 이런식으로 배열을 사용하는 것처럼 jQuery 객체를 사용할 수 있습니다.
- 주의할 점은 li[i]의 값은 해당 엘리먼트에 대한 jQuery객체가 아니라 DOM객체라는 것이다. 따라서 jQuery의 기능을 이용해서 이 객체를 제어하려면 jQuery 함수를 이용해야 한다.

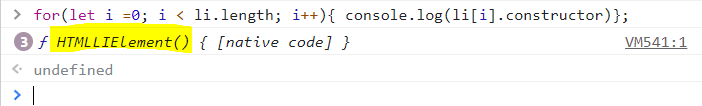
- for문을 돌리고 각각의 엘리먼트의 생성자를 조회해보니 HTMLLIElement 즉, DOM 객체가 조회됐다.
- 결국 저 코드에서 li[i].css("color", "blue"); 를 해도 작동하지 않게되고 타입에러를 발생시킵니다.
- 위의 코드를 정상작동하기 위해서는 제이쿼리 함수를 사용하면 됩니다. $(li[i]).css() 를 하게 되면 제이쿼리함수가 제이쿼리 객체를 반환하기 때문에 .css()메소드를 사용할 수 있게 됩니다.
▶map()을 사용하여 조회해보기
map은 jQuery 객체의 엘리먼트를 하나씩 순회한다. 이 때 첫번째 인자로 전달된 함수(callback함수)가 호출되는데 첫번째 인자로 엘리먼트의 인덱스, 두번째 인자로 엘리먼트 객체(DOM)이 전달된다.
<script>
const li = $("li");
li.map(function (index, element) {
console.log(index, element);
//2번째 인자로 전달된 값이 DOM객체이기 때문에 jQuery의 명령어를 사용하고 싶다면 $()로 element를 묶어줘야 한다.
$(element).css("color", "blue");
});
</script>jQuery 객체 API
*API ? 객체를 제어할 수 있는 메소드나 프로퍼티들의 리스트
제어할 대상을 선택한 후에는 대상에 대한 연산을 해야합니다. .css와 .attr은 객체가 가지고 있는 메소드 중의 하나인데, jQuery는 그 외에도 많은 API를 제공하고 있습니다. 이에 대한 내용은 jQuery API를 참고합시다.
jQuery API Documentation
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new t
api.jquery.com
가장 좋은 방법은 영어원문을 제대로 파악하고 사용하는 것이겠지만 빠르고 쉽게 터득할 수 있는 방법은 제시된 예시를 보면서 직접 코드를 따라하며 익히는 것입니다.
'Frontend > jQuery' 카테고리의 다른 글
| [생활코딩][웹브라우저JS] - jQuery 이벤트 관련 API (0) | 2022.02.16 |
|---|---|
| [생활코딩][웹브라우저JS]- jQuery의 node 제어 API (0) | 2022.02.08 |
| [생활코딩][웹브라우저JS]- jQuery 속성(attr) 제어 API, jQuery 조회 범위 제한 (0) | 2022.02.05 |
| [생활코딩][웹브라우저JS]- 제어 대상을 찾기(feat. DOM, jQuery) (0) | 2022.01.28 |
| [생활코딩] 라이브러리와 프레임워크 (jQuery) (0) | 2021.12.26 |
- Total
- Today
- Yesterday
- 프리온보딩 프론트엔드 챌린지 3월
- is()
- text input pattern
- 항해99추천비추천
- getServerSideProps
- D 플래그
- 형제 요소 선택자
- tilde caret
- 항해99프론트
- 항해99프론트후기
- 원티드 FE 프리온보딩 챌린지
- 타입스크립트 DT
- ~ ^
- 틸드와 캐럿
- 타입스크립트 장점
- Prittier
- getStaticPaths
- fs모듈 넥스트
- 부트캠프항해
- && 셸 명령어
- float 레이아웃
- grid flex
- 원티드 프리온보딩 FE 챌린지
- reactAPI
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- aspect-ratio
- 프리렌더링확인법
- 원티드 3월 프론트엔드 챌린지
- nvm 설치순서
- nvm경로 오류
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
