티스토리 뷰
사용에디터: visual studio code
settings.json 파일을 열고 setting의 값 변경을 통해서 주석색을 변경해보자
1. settings.json 파일 열기
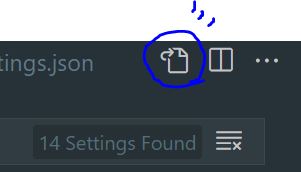
(단축키: Ctrl + , ) or file -> settings -> 우측상단에 Open settings(JSON)아이콘 누르기

2. settings.json에 아래의 코드 추가해주기
"editor.tokenColorCustomizations": {
"comments": "원하는 색상코드"
},※이전 코드의 맨 끝에 콤마(,)를 넣어서 구분해주는것을 까먹지마세요.
세팅을 저장하고 제대로 작동하는 지 확인해봅시다. ▼

저는 로즈쿼츠 색(#F7C9C9)으로 했습니다. -> 쓰다보니까 색이 좀 밝아서 눈아프길래 채도를 낮춘 색으로 변경(#DBB1B1)
원하는 색의 색상코드를 모를 경우, chrome 의 확장프로그램 colorZilla를 사용하여 간편하게 추출해보세요.
ColorZilla 링크: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=ko-KR
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
chrome.google.com
+ 앞에 // 만 색상 회색으로 변경하기 설정 추가
(관련 정보: https://d-e-v.tistory.com/6)
▼settings.json
"editor.tokenColorCustomizations": {
"comments": "#dbb1b1",
"textMateRules": [
{
"scope": [
"punctuation.definition.comment",
"commnet.block",
"commnet.line",
"commnet.block.documentation"
],
"settings": {
"foreground": "#999999"
}
}
]
}'프로그래밍 > 유용한 사이트 | 정보' 카테고리의 다른 글
| [기본세팅] 파이참(플러그인), AWS 가입하기 (0) | 2022.04.27 |
|---|---|
| [Shell]Git Bash란 무엇이고 왜 써야하나요? (0) | 2022.04.21 |
| [VSCode | extension] Prettier 적용하기 + 적용안될 때 해결방안 (0) | 2022.03.30 |
| HTML 마크업 | 웹접근성과 웹표준 관련 사이트 (0) | 2022.03.28 |
| 크롬 개발자 도구 관련 정보 (0) | 2022.02.04 |
- Total
- Today
- Yesterday
- float 레이아웃
- grid flex
- text input pattern
- 형제 요소 선택자
- is()
- && 셸 명령어
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 항해99프론트
- D 플래그
- 원티드 FE 프리온보딩 챌린지
- 항해99추천비추천
- 원티드 3월 프론트엔드 챌린지
- 항해99프론트후기
- nvm 설치순서
- getServerSideProps
- 원티드 프리온보딩 FE 챌린지
- tilde caret
- reactAPI
- 프리렌더링확인법
- 프리온보딩 프론트엔드 챌린지 3월
- 틸드와 캐럿
- nvm경로 오류
- ~ ^
- 타입스크립트 DT
- fs모듈 넥스트
- Prittier
- 타입스크립트 장점
- aspect-ratio
- getStaticPaths
- 부트캠프항해
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
