티스토리 뷰
axios는 클라이언트와 서버가 서로 요청과 응답을 주고 받을 수 있게 도와주는 HTTP 클라이언트 패키지입니다.
axios는 여러 기능을 제공하는데 (그래서 fetch보다 개인적으로 더 선호합니다.) 이 중 interceptor에 대해서 배워봅시다.
axios interceptor 기능이란 "어떤 요청을 보낼 때 그리고 어떤 응답을 받아와서 처리할 때, 직전에 요청과 응답을 가로채주는 기능입니다.
- 클라이언트에서 서버에 요청을 보내기 직전
- 서버에서 응답을 받아와 클라이언트에서 사용하기 직전(.then. catch라는 후속처리 메서드를 실행하기 직전)에 가로챈다고 생각하면 됩니다.
axios를 사용하기 전엔 당연히 npm or yarn(패키지 매니저) 로 설치해줘야 겠죠?
* axios 써드 파티 라이브러리니까요. 별도의 추가 설치가 필요합니다.
yarn add axiso- 저는 yarn 을 사용중이라 yarn을 사용하여 axios을 제가만든 cra 프로젝트에 설치해주겠습니다.
React에서 axios와 같은 http 요청은 useEffect 훅에서 처리해줘야 합니다.
🐕 useEffect hook? sideEffect를 관리하기 위한 hook
😎interceptor 기능을 사용하기 전에 우선 axios 전역 객체를 만들어봅시다.
src/shared/axios.js
import axios from "axios";
//TMI 공식 문서에서 axios를 "인스턴스"라고 부른다.
//timeout과 같은 네트워크 요청도 처리할 수 있다.
// create메소드의 인자로 객체를 전달하고 이 객체 안에 설정값(config)를 설정할 수 있다.
const instance = axios.create({
headers: { "Content-Type": "application/json" },
timeout: 5000,
});
export default instance;- instacne라는 이름의 전역 axios객체를 만들었습니다.
만들어 놓은 전역 axios객체를 App.js에서 사용해봅시다.
src/App.js
import React, { useEffect } from "react";
import "./App.css";
import axios from "axios";
import instance from "./shared/axios";
// axios.get, post()는 axios객체를 사용한 것
// 전역 axios 객체를 만들어서 사용해봅시다.
function App() {
useEffect(() => {
instance.get("http://localhost:5001/DUMMY_ROOM_LIST");
}, []);
return <div className="App"></div>;
}
export default App;- useEffect안에서 만들어놓은 instance를 가져오고 사용했습니다.
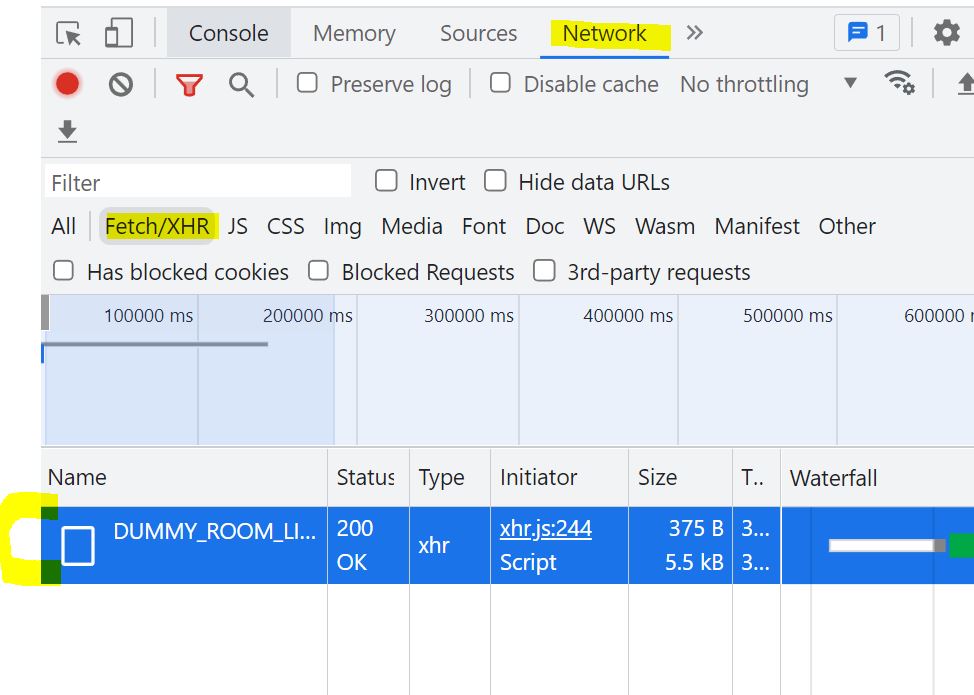
- 네트워크 요청(API 콜 날린 것들)은 크롬 개발자 도구 -> network -> Fetch/XHR 에서 확인가능합니다.

- 요청한 것을 다시 눌러보면 Headers , Preview등을 통해서 해당 네트워크 요청에 대한 자세한 내용을 알 수 있습니다.
- 어느 주소로 요청을 보냈는지 어떤 HTTP 메소드인지 Status Code는 무엇인지 등등..
🙋♂️axios interceptor: 요청(request) 가로채기
// create메소드의 인자로 객체를 전달하고 이 객체 안에 설정값(config)를 설정할 수 있다.
const instance = axios.create({
headers: { "Content-Type": "application/json" },
timeout: 5000,
});
//interceptors. 뒤에 요청을 가로챌지 응답을 가로챌지를 써줍니다.
//요청(request)을 가로챕니다.
//첫번째 콜백의 인자로 config를 받아오는데 이 config는
//만들어놓은 axios 객체의 기본설정을 가져오는 것입니다.
//이 config 를 return 해줘야지 네트워크 요청을 보낼 수 있습니다.
//주의) return 해주지 않으면 요청의 설정값이 날아가서 요청이 보내지지 않습니다.
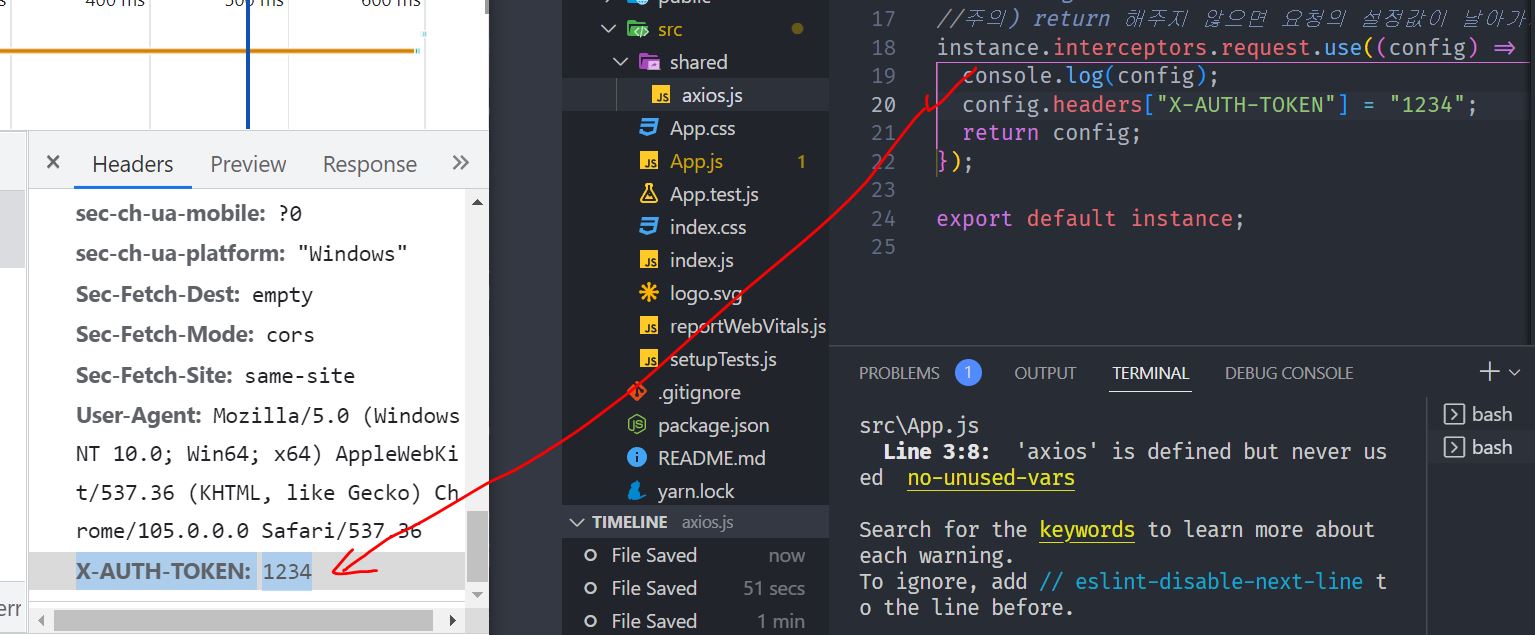
instance.interceptors.request.use((config) => {
console.log(config);
config.headers["X-AUTH-TOKEN"] = "1234";
return config;
});
export default instance;- instance.interceptors.requset
- insterce.interceptor.response 이런식으로 요청이나 응답을 가로챌 수 있다.
- .use 메소드이 인자로 성공 시 콜백을 넣어준다. 여기에 config.headers X-AUTH-TOKEN이라는 이름으로 1234를 줬더니 제대로 요청이 들어간 것을 볼 수 있다.

- interceptor를 사용하면 기본값(config)으로 네트워크 타임아웃을 5초로 줬던 것을 다시 재설정하여 보내기 등 조작이 가능합니다(요청값 조절 가능).
에러가 났을 시에는 use의 두번째 인자로 에러 콜백함수를 넣어주어 처리할 수 있습니다.
해당 콜백함수는 err를 인자로 받아 return값으로 Promise.reject를 보내 아예 요청을 거절할 수 있습니다.
instance.interceptors.request.use(
(config) => {
console.log(config);
config.headers["X-AUTH-TOKEN"] = "1234";
return config;
},
(err) => {
return Promise.reject(err);
}
);🙋♂️axios interceptor: 응답(response) 가로채기
- 요청과 마찬가지로 응답의 첫번째 인자로는 성공했을 시 수행하게 될 콜백함수가 들어갑니다.
- 응답이 성공 시니까 reponse값을 첫번째 콜백의 인자로 받게 되겠죠. console.log(response)를 통해 값을 확인할 수 있습니다.
- 응답의 두번째 콜백함수는 응답이 실패했을 시 받을 에러 객체를 인자로 받게됩니다. 요청과 동일하게 Promise.reject(err)를 반환해줍시다.
instance.interceptors.response.use(
(response) => {
console.log(response);
return response;
},
(err) => {
console.log(err);
window.alert("에러가 발생했습니다.");
//에러가 나면 홈화면으로 라우팅해준다거나
//404일 경우는 404컴포넌트로 라우팅해준다거나.. 등등 작업을 할 수 있다.
return Promise.reject(err);
}
);'Frontend > react.js' 카테고리의 다른 글
| [React] 무한스크롤 기능 구현( feat. react-query & react-intersection-observer) (2) | 2022.10.23 |
|---|---|
| [React] Portal (0) | 2022.10.22 |
| [React] 에러 핸들링, 리액트 ErrorBoundary (0) | 2022.10.20 |
| [React] memoization, fetch, useReducer, contextAPI (0) | 2022.10.20 |
| [React Router v6] 리액트 라우터 v6 & HOC (0) | 2022.10.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- fs모듈 넥스트
- && 셸 명령어
- 원티드 3월 프론트엔드 챌린지
- 항해99프론트
- 항해99프론트후기
- is()
- aspect-ratio
- 프리온보딩 프론트엔드 챌린지 3월
- 원티드 프리온보딩 FE 챌린지
- 타입스크립트 DT
- tilde caret
- Prittier
- 항해99추천비추천
- D 플래그
- 부트캠프항해
- text input pattern
- 형제 요소 선택자
- ~ ^
- nvm경로 오류
- getStaticPaths
- 원티드 FE 프리온보딩 챌린지
- float 레이아웃
- 틸드와 캐럿
- grid flex
- 타입스크립트 장점
- 프리렌더링확인법
- reactAPI
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- getServerSideProps
- nvm 설치순서
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
