티스토리 뷰
타입스크립트를 사용할 때 가장 큰 혜택 두 가지를 뽑는다면
- 자동완성
- 문서화 기능
이라고 할 수 있습니다.
타입을 잘 사용하면 직접 모든 코드를 작성하지 않고 IDE(우리의 경우엔 vscode)가 추론해준 선택지들 사이에서 고르는 방식으로 코드 개발이 가능합니다. 물론 타입스크립트를 제대로 작성했을 때, TS가 잘 추론할 수 있겠죠.
1️⃣자동완성
IDE뒷단에서 돌고 있는 LSP(Language Server Protocol)에 의해 개발자가 작성된 코드의 타입이 실시간으로 체크됩니다. 그래서 가끔 타입 추론이 제대로 되지 않을 때는 TS Server를 재시작해주면 됩니다.
(종종 타입 체킹이 안될 때가 있는데.. 새로고침을 하면 됩니다. 아예 모를 때는 vscode를 껐다가 켰네요. )
타입스크립트 파일을 열고 아래의 단축키를 입력해줍니다.
vscode 단축키⬇
Ctrl + shift + p( Cmd + shift + p on macOS)
그리고 TypeScript: Restart TS server 를 커멘드라인에서 찾아서 시작해줍니다.
vscode 맨 하단의 status bar가 서버의 status를 보여줍니다. 언어가 무엇으로 되어있는 지 등
언어 서버는 코드를 AST(Abstarct Syntax Tree) 형태로 만들고, 규칙에 따라 정적 분석(실제로 실행해보지 않고 분석하는 것)합니다. IDE는 언어 서버로부터 분석 결과를 전달 받고, IDE는 다시 코드 각 부분에 대해 언어 서버로부터 응답받은 타입을 사용자에게 표시하게 됩니다.
-> 우리가 잘 사용하고 있는 ESLint, Prettier 같은 도구들도 정적 분석의 원리를 이용한 것입니다.
use Prettier for formatting and linters for catching bugs! (서식을 지정할 때에는 프리티어를! 오류를 잡는데는 린터를 사용해라!)
2️⃣문서화
타입스크립트로 라이브러리를 사용하다보면 @types/ 라는 이름이 붙은 패키지들을 많이 설치하게 됩니다.
이러한 라이브러리는 타입 정보만을 모아놓은 라이브러리들입니다. Definitely Typed 라는 이름의 프로젝트의 repo(리포)를 타고 들어가면 상세한 설명이 나와있습니다.
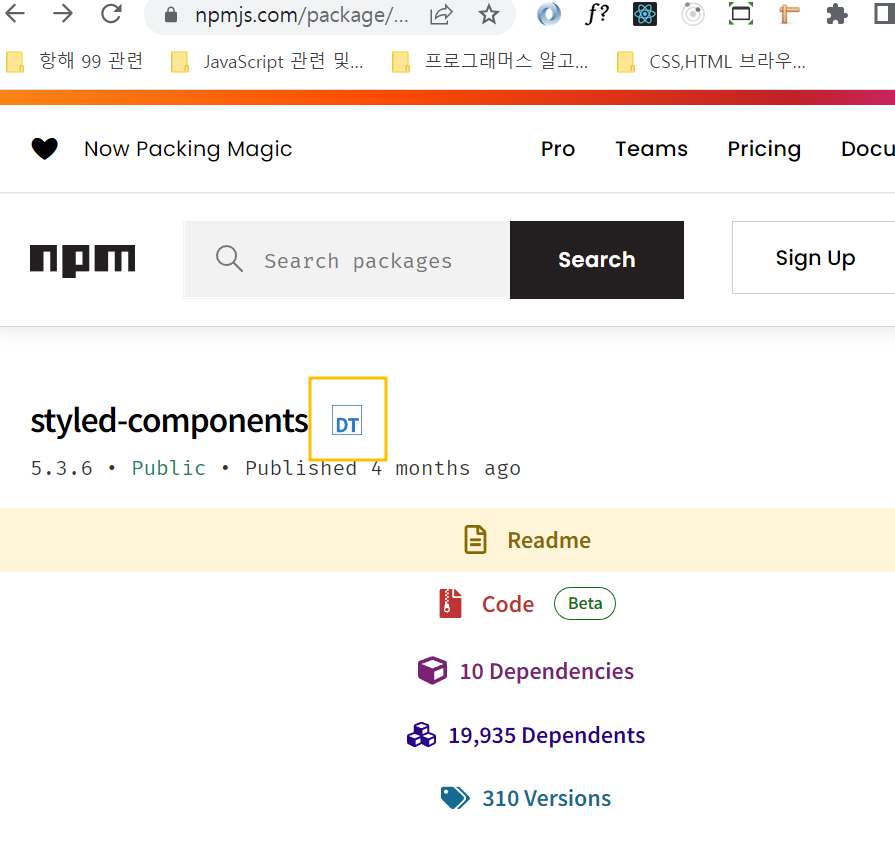
우리가 사용하는 라이브러리를 npm홈페이지에서 보면 DT, TS 로 표시가 다른 것을 보셨을텐데요.
DT 아이콘에 커서를 올렸을 때, "이 패키지는 typescript로 선언되었고 @types/styled-components에서 제공해!" 라고 메세지를 띄웁니다. 아이콘을 누르면 TS로 표시된 @types/styled-components 라는 패키지가 나오는데요. 위에서 말한 타입정보만을 모아놓은 곳입니다. 즉, typescript로 styled-components를 사용하려면 두 번의 모듈 설치가 필요한 것입니다.
참고로 @types/styled-components 처럼 추가적인 모듈을 설치할 때에는 -D 옵션으로 devDependency로 분류하기도 한다네요.
- 간단히 말하자면, DT로 표시된 아이는 타입스크립트를 사용할 때, @types/ 라이프러리를 추가로 설치를 해줘야 하고 TS로 표기된 아이는 types 라이브러리를 추가로 설치할 필요가 없는 라이브러리라는 뜻입니다. npm 공식 홈페이지에 가면 아이콘으로 나와있습니다.
- 또한, DT, TS 표기가 아예 없는 경우, 타입스크립트를 쓸 때 직접 타입을 정의하여 사용해야 합니다.
npm i styled-components
npm i -D @types/styled-components //-D 옵션은 개인취향입니다. 대신, 팀원과 같이 할 경우엔
//다같이 올리거나 하는 편이 좋을 거 같네요. 중요한 것은 두 가지 모듈을 모두 설치해야 동작한다는 점!
결론적으로 이렇게 문서화가 잘 되어있는 @types 파일이 존재하기 때문에 주석뿐만 아니라 작성된 타입들의 의존 관계를 통해 이 코드가 대략 어떤 값들의 형태를 다루게 되는 지 코드 작성자에게 물어보지 않고도 이해할 수 있게되는 이점이 있습니다.
JS로 리액트를 했을 때는 함수 하나만 봐서 정말 변수명이 깔끔하지 않는 이상, 무슨 데이터를 받아오고 어떤 형식인지 남이 짠 코드를 보고 다시 묻는 과정이 필수 아닌 필수였지만 TS에 익숙해지기만 한다면 개발 속도 향상에 큰 도움이 될 거 같습니다. JS가 동적인 언어이기 때문에 런타임(실제 코드 값이 평가될 시점)에 이 변수에 들어올 값과 타입을 알 수 있었는데 TS를 사용하면 굳이 코드를 실행해보지 않더라도 변수의 값이 무슨 타입인지 빌드 타임에 미리 알 수 있게되는 것이죠. (정적 타입 언어 예시로 "자바" 등은 컴파일 타임에 변수의 타입을 결정하기 때문에 실제 코드를 실행해보지 않더라도 이 변수의 값이 무슨 타입인지 빌드 타임에 알 수 있습니다.)
런타임은 프로그램 실행시점, 컴파일 타임은 컴퓨터가 인식할 수 있는 기계어 코드로 변환되어 실행가능한 프로그램이 되는 과정이라고 생각하시면 됩니다. 참고로 빌드의 단계 중에 컴파일이 포함되어있기 때문에 컴파일이 빌드의 부분집합이라고 할 수 있습니다. 맥락상 컴파일 == 빌드타임이라고 이해하시면 될 거 같네요.
'Frontend > TypeScript' 카테고리의 다른 글
| [TypeScript | hooks] useRef 사용법( ref 객체 타입) (0) | 2023.03.05 |
|---|---|
| [TypeScript | styled-components] 스타일드 컴포넌트 사용하기 (0) | 2023.03.05 |
| [TypeScript] Promise와 Awaited 분석 (0) | 2023.01.09 |
| [TypeScript] Required, Record, NonNullable 타입 (0) | 2023.01.02 |
| [TypeScript] Utility Types - Partial/ Omit / Pick / Exclude / Extract (0) | 2022.12.30 |
- Total
- Today
- Yesterday
- 프리렌더링확인법
- float 레이아웃
- 원티드 FE 프리온보딩 챌린지
- Prittier
- 프리온보딩 프론트엔드 챌린지 3월
- 항해99프론트
- 형제 요소 선택자
- text input pattern
- 원티드 3월 프론트엔드 챌린지
- tilde caret
- getStaticPaths
- fs모듈 넥스트
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 타입스크립트 장점
- 항해99프론트후기
- 항해99추천비추천
- nvm경로 오류
- grid flex
- 타입스크립트 DT
- getServerSideProps
- aspect-ratio
- 틸드와 캐럿
- D 플래그
- 원티드 프리온보딩 FE 챌린지
- && 셸 명령어
- ~ ^
- is()
- reactAPI
- 부트캠프항해
- nvm 설치순서
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
