티스토리 뷰
반응형 모바일 뷰 기준은 아이폰 5로 하자
- 크롬에서 F12 혹은 ctrl + shift + i 단축키를 누르면 개발자 도구를 열 수 있는데, 우리가 흔히 말하는 반응형 웹뷰를 확인해볼 수 있다. 여러 디바이스크기를 제공하는데 이 중에서 폰 사이즈를 확인할 때, 아이폰5를 기준으로 모바일 뷰를 확인해보는 게 좋은데 그 이유는 모바일 뷰 중에 가장 작은 디바이스 사이즈이기 때문이다. 디바이스가 목록에 없다면 추가해주면 된다.
- 참고로 아이폰 5의 가로 사이즈는 320px인데
갤럭시 폴드의 경우 260px까지 간다니..확인요망=> min-width가 320px로 잡혀야 한다.
브라우저에서 제공하는 default css를 없애주고 기본 세팅하기
- margin이나 padding 혹은 기본 스타일링이 브라우저마다 제공되는데 기본CSS는 없애주고 시작한다.
- 또한, box-sizing을 border-box로 설정하여 한눈에 margin, border, padding, content 가 차지하는 영역을 알 수 있게 해준다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100vw;
min-height: 100vh;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 16px; /* 기준이 되는 값 설정 */
}
일반적으로 html에서 class는 id 뒤에 표시되므로 코드를 작성할 때에도 id 뒤에 class명을 주자
<article id="article1" class="post"></article>
default CSS를 설정해줬으면 general class CSS를 만들고 specific한 CSS를 만들자
- 같은 CSS 코드를 반복하는 것보다 general 클래스를 주는 것이 더 효율적이다.
/* general classes */
.flex-start {
display: flex;
justify-content: flex-start;
}
.flex-center {
display: flex;
justify-content: center;
}
.dark {
background: #333;
color: white;
}
/* specific */
body {
flex-direction: column;
padding-bottom: 60px; /* IOS에서 사과 도구 모음이 나타나는 등 방해상황에 대해서 고려*/
}
.navbar {
position: sticky;
top: 0;
width: 100%;
height: 80px;
flex-wrap: wrap; /* 요소의 범위가 넘어가면 하단으로 내려가게 */
align-items: center;
padding: 1rem, 0.5rem, 0.5rem;
}
.navbar__title {
width: 100%;
font-size: 1.5rem;
}
.navbar__navemenu {
width: 100%;
}
.navbar__list {
text-align: right;
display: block;
}
.navber__list-item {
display: inline-block;
margin: 0.5rem;
}
.navber__list-item:last-child {
margin-right: 0;
}
.navbar__list-link {
color: white;
}
.main {
flex-wrap: wrap;
max-width: 1200px; /* 데스크탑 view 최대 넓이 조정 */
margin: auto; /* 여백 자동 지정 */
}
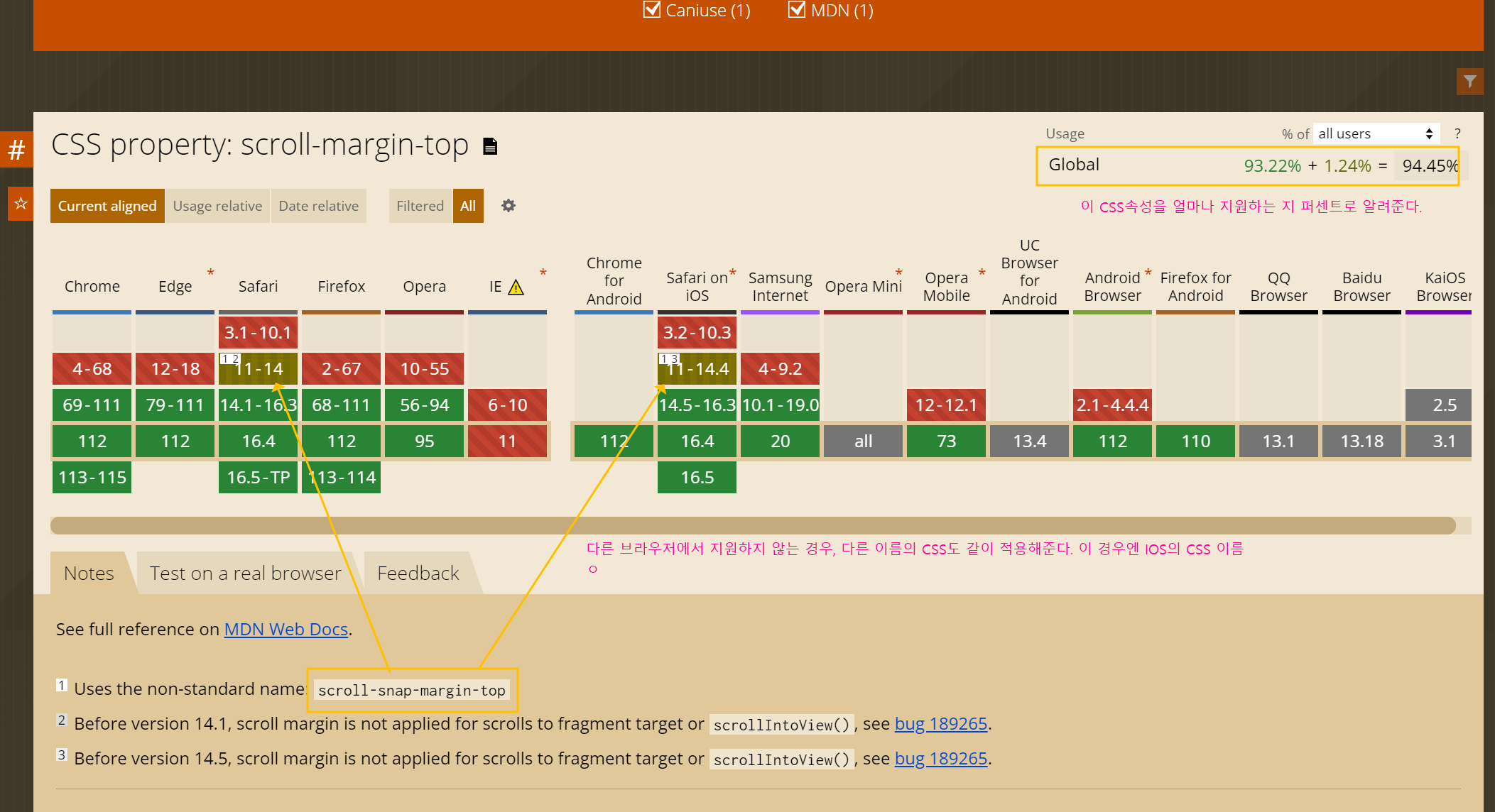
canIuse 사이트를 활용하여 CSS가 여러 환경에서 지원되도록 하자
- 아래의 예시는 scroll-margin-top 속성이다. 보면 safari (즉 IOS) 환경에서는 해당 이름을 인식하지 못한다. scroll-snap-margin-top이라는 속성도 추가해주자.

margin: auto 를 잘 활용하자
- margin: auto를 주면 상하 좌우 여백을 알아서 조정한다.
- margin: 0 auto를 해서 좌우 기준 중앙정렬을 하는 것과 같다.
미디어 쿼리를 활용해 분기점을 기준으로 반응형을 만들자
- 태블릿 사이즈 중 가장 큰 사이즈는 1024px인 아이패드 pro이다 .
- 미디어 쿼리를 활용해서 반응형 웹을 만들 때, 기기 사이즈는 기준점이 되어준다.
- 최상단에 모바일 뷰 최소 사이즈를 아이폰 5를 기준으로 만들라고 했던 것도 비슷한 맥락이다.
⭐4개의 반응형 분기점
- 낮은 해상도의 PC, 태블릿 가로 : ~1024px
- 테블릿 가로 : 768px ~ 1023px
- 모바일 가로, 태블릿 : 480px ~ 767px
- 모바일 : ~ 480px
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/
@media screen and (min-width:768px) and (max-width:1023px) {
...
}
/* 테블릿 세로 (해상도 768px ~ 1023px)*/
@media screen and (min-width:768px) and (max-width:1023px) {
...
}
/* 모바일 가로, 테블릿 세로 (해상도 480px ~ 767px)*/
@media screen and (min-width:480px) and (max-width:767px) {
...
}
/* 모바일 가로, 테블릿 세로 (해상도 ~ 479px)*/
@media screen and (max-width:479px) {
...
}⭐3개의 반응형 분기점
- PC : 1024px ~
- 테블릿 가로, 태블릿 세로 : 768px ~ 1023px
- 모바일 가로, 모바일 세로 : ~ 768px
/* PC (해상도 1024px)*/
@media screen and (min-width:1024px) {
...
}
/* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/
@media screen and (min-width:768px) and (max-width:1023px) {
...
}
/* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/
@media screen and (max-width:767px) {
...
}- `screen`과 `all`은 미디어 유형(media type)을 나타내며, screen을 일반적으로 사용합니다. 미디어 유형에는 print 등 다른 미디어 유형에 대한 스타일도 존재하며 이 다른 미디어 유형에 대한 스타일은 따로 지정하는 것이 일반적이다.
- screen: 컴퓨터 모니터, 스마트폰 등 화면을 가지는 모든 장치에 적용되는 스타일을 지정
- all: 모든 미디어 유형에 대해 적용되는 스타일 지정
+
img 태그의 CSS 스타일링
- display: inline(defalut)이나 inline-block처럼 보인다.
- 요소 박스 내의 이미지 위치는 object-position 속성으로 변경 가능, 크기는 object-fit 속성을 통해 요소 크기에 맞출지, 요소를 채울지 등을 지정할 수 있다.
- 이미지는 고유 너비와 높이를 가질 수 있지만, 일부 유형의 이미지는 그렇지 않다. 예시로 SVG요소는 루트 <svg> 요소에 width와 height가 없는 경우 고유크기를 가지지 않는다. 출처 MDN
<img>: 이미지 삽입 요소 - HTML: Hypertext Markup Language | MDN
HTML <img> 요소는 문서에 이미지를 넣습니다.
developer.mozilla.org
Button 은 기본적으로 css속성을 상위로부터 상속받지 않는다.
- 전역 css 세팅을 할 때, 폰트를 지정해줬더라도 기본 버튼에는 상속되어 있지 않음
- 즉, 다시 font-family를 설정해줘야 한다.
모바일 디바이스에서 :hover는 마우스가 없기 때문에 불가능하다.
- 이럴 때는 :focus-within 를 같이 지정해준다.
.navbar__navmenu:hover .naver__list,
.navbar__navmenu:focus-within .navbar__list {
display: block;
}- :focus-within 은 CSS선택자 중 하나로, 해당 요소 내부의 다른 요소가 포커스되었을 때 스타일을 적용할 수 있다. 일반적으로 이 선택자는 Form요소에 사용되며, 해당 폼 요소가 포커스되었을 때 검색 버튼의 스타일을 변경하거나, 드롭다운 메뉴에서 선택된 메뉴 항목의 배경색을 변경하는 등의 스타일을 구현할 수 있다.
- 따라서 해당 선택자를 사용하면 웹 페이지의 접근성(Accessibility)를 향상시키는 데 유용하며, 사용자 경험(User Experience)을 개선하는 데 도움된다.
//focus-within 예시코드 form요소가 포커스되었을 때, button 요소의 배경색을 변경
form:focus-within {
background-color: #f9f9f9;
}
form:focus-within button {
background-color: #007bff;
color: #fff;
}
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS] 가로 스크롤 이슈 해결하기 (0) | 2023.04.26 |
|---|---|
| [SCSS] module.scss와 classnames 라이브러리 관련 이슈 (0) | 2023.04.21 |
| [CSS] SCSS란 무엇인가? (0) | 2023.04.08 |
| [CSS] CSS의 흐름 (1) | 2023.03.13 |
| [CSS] 반응형 웹(미디어 쿼리, 중단점), 잘 사용되는 CSS속성들 (0) | 2023.02.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- && 셸 명령어
- getServerSideProps
- nvm경로 오류
- reactAPI
- 원티드 3월 프론트엔드 챌린지
- 원티드 FE 프리온보딩 챌린지
- nvm 설치순서
- 항해99프론트
- ~ ^
- float 레이아웃
- text input pattern
- 타입스크립트 DT
- 타입스크립트 장점
- 부트캠프항해
- Prittier
- fs모듈 넥스트
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 원티드 프리온보딩 FE 챌린지
- 프리렌더링확인법
- aspect-ratio
- grid flex
- 항해99프론트후기
- 틸드와 캐럿
- getStaticPaths
- 항해99추천비추천
- D 플래그
- 형제 요소 선택자
- is()
- tilde caret
- 프리온보딩 프론트엔드 챌린지 3월
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
