티스토리 뷰
[CSS]#13 border-box 사용예제/text-align 예제/z-index 개념
blueprint-12 2021. 10. 25. 21:56▶box-sizing:border-box 사용예제

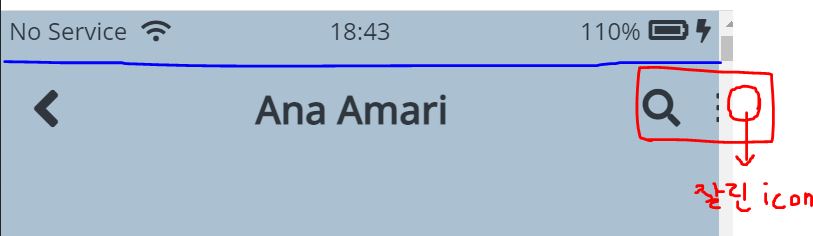
alt-screen-header의 포지션을 고정하려고
position:fixed; 이후, width:100% 를 줬을 때 이처럼 오른쪽이 잘리는 경우가 있다.
이때 사용하는 속성과 속성값이 box-sizing: border-box; 이다.
속성값을 border-box로 하고나면 맨위 상단의 screen-header처럼 완전히 화면안에 요소들이 들어오게 된다.
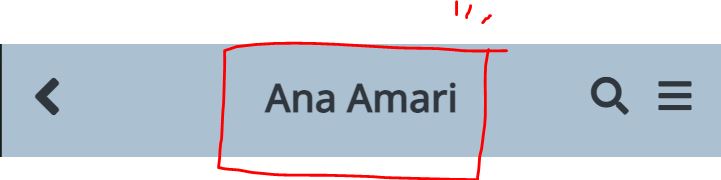
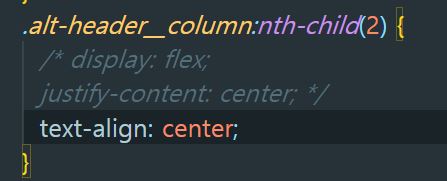
▶text-align 사용예제


습관적으로 내부 요소를 중앙정렬하려면 flex를 사용해서 내부에 있는
텍스트를 justify-content:center를 사용하여 중앙에 정렬하려고 했는데
그렇게하면 코드가 2줄로 길어지게 된다. 또한, 내부의 요소가 여러개가 아니라
"text" 하나라는 점을 고려하면 text-align만으로 충분하기 때문에 이 상황에서는
text-align을 사용하는 것이 현명해 보인다.
▶z-index(simply order of the layout)
CSS z-index 속성은 위치 지정 요소와 그 자손 또는 하위 플렉스 아이템의 z축 순서를 지정한다.
더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮는다(숫자가 클수록 맨 위 레이어로 올라온다는 뜻)
위치 지정 요소(position이 static 외의 다른 값인 요소)의 박스에 대해, z-index 속성은 다음 항목을 지정
-> z-index는 절대적인 위치(absolute position)이나 고정된 위치(fixed position)에 대해서 설정할 수 있음
※참고:
아래의 예시
position: staitc(디폴트값);
z-index:999;
/*아무리 높은 값을 줘봤자 position이 static 이라서 적용되지 않습니다. */
또한, 만약에 내가 z-index값을 줬고 position도 체크했는데 내가 원하는 요소가 가려지거나 앞으로 오지 않는다면
background-color를 줬는지 확인해봅시다.
1. 현재 쌓임 맥락에서 자신의 위치
2. 자신만의 쌓임 맥락 생성 여부
※참고- what is keyword value?
MDN원문에서 keyword value는 initial value와 같은 말이다.
즉, 초기값 우리가 흔히 말하는 디폴트 값을 말한다.
auto(디폴트 값) -박스가 새로운 쌓임 맥락을 생성X 현재 쌓임 맥락에서의 위치는 부모 요소와 동일
※참고: 디폴트 값이 auto라고 하긴 했지만 " 0 " 이라고 생각하면 됩니다.
/* 키워드 값 */
z-index: auto;
integer - 현재 쌓임 맥락에서의 위치로 이 값을 사용한다. 또한 자신만의 쌓임 맥락 생성,
해당 맥락에서 자신의 위치를 0으로 설정한다. 이로 인해, 자손의 z-index를 자기 외의 바깥 요소와 비교 X
/* <integer> 값 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 음수 값으로 우선순위를 낮출 수 있음 */
/* 전역 값 */
z-index: inherit;
z-index: initial;
z-index: unset;
자료ref: https://developer.mozilla.org/ko/docs/Web/CSS/z-index#%3Cinteger%3E
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS]#15 vw, vh, %(percent)/animation: forwards (0) | 2021.10.28 |
|---|---|
| [CSS]#14 border-radius세분화/flex children기능 (0) | 2021.10.26 |
| [CSS] #12 아이콘 링크/ 화살표 아이콘(angle)/같은 비율로 요소 정렬하기 (0) | 2021.10.23 |
| [CSS] #11 components 활용 팁/absolute, relative/border-box/lorem (0) | 2021.10.20 |
| [CSS]#10 state, pseudo elements (0) | 2021.10.12 |
- Total
- Today
- Yesterday
- float 레이아웃
- getStaticPaths
- Prittier
- 항해99프론트
- fs모듈 넥스트
- 원티드 FE 프리온보딩 챌린지
- && 셸 명령어
- 원티드 프리온보딩 FE 챌린지
- 항해99추천비추천
- D 플래그
- 원티드 3월 프론트엔드 챌린지
- aspect-ratio
- nvm 설치순서
- ~ ^
- text input pattern
- is()
- 틸드와 캐럿
- 부트캠프항해
- reactAPI
- nvm경로 오류
- 타입스크립트 장점
- 타입스크립트 DT
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 프리온보딩 프론트엔드 챌린지 3월
- 프리렌더링확인법
- grid flex
- 형제 요소 선택자
- tilde caret
- getServerSideProps
- 항해99프론트후기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
