티스토리 뷰
branch는 원본(main)에 다른 가지를 쳐서 다른 코드를 만드는 것에서 그 이름이 유래됩니다.
-branch는 코드들의 평행세계 라고 생각하는 것이 편합니다.

위의 사진 속 master를 main이라고 생각한다면 main의 작업에서 곁가지를 쳐서 각자의 작업을하고
나중에 merge를 통해 main에 합칠 수 있습니다.
branch를 사용하면 버전관리에 용이합니다. 새로운 기능을 만들어서 테스트할 수도 있습니다.
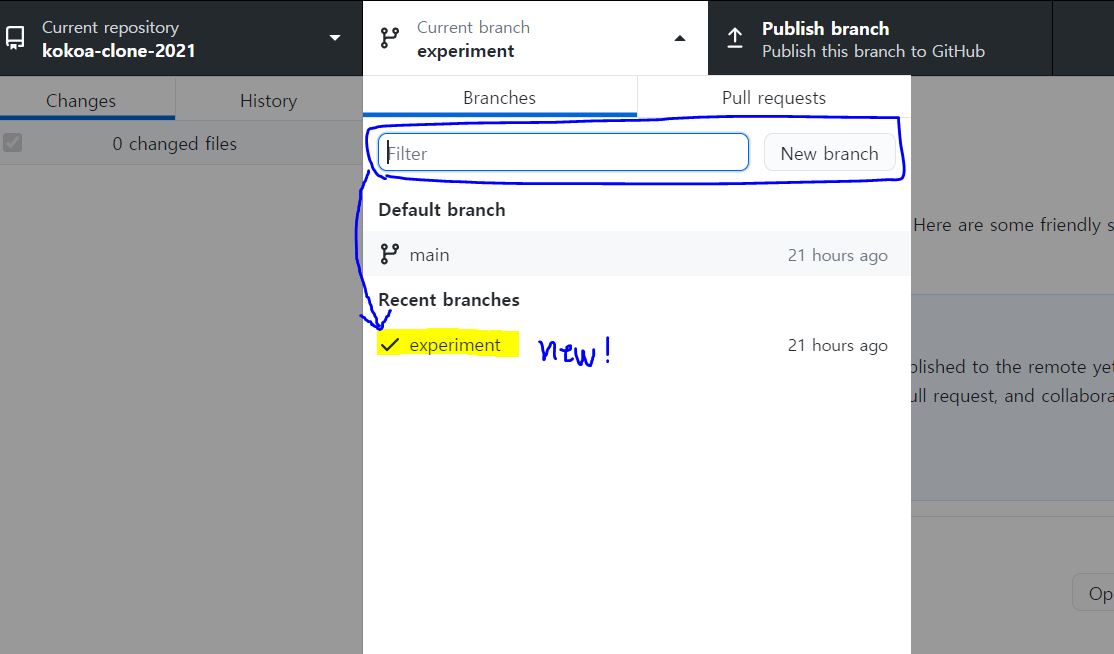
먼저, github desktop을 통해서 새로운 branch를 생성해줍니다.
"experiment"라는 새로운 branch를 생성했습니다.


현재 branch의 위치가 experiment로 돼있고 내가 사용하고 있던 VSCode(소스코드편집기)에서 코드를 변경하면 experoment 쪽으로 업데이트된다. 참고로 다시, main으로 branch를 변경하면 새로작성된 코드는 반영되지 않는다. merge를 하지 않는 이상, 다른 branch(experiment)에서 작성된 코드이기 때문에 원본은 변화없이 유지된다.

history를 보면 새롭게 만든 code를 commit 한 기록이 남아있다.

반면, main으로 넘어오면 앞서 설명했던 것처럼 main의 history에는 변경된 코드가 적용되지 않았다.

experiment에서 새롭게 만든 코드를 main에 합치고 싶다면
상단의 Branch 버튼 클릭 -> Merge into current branch -> 변경사항을 가지고 있는 branch클릭 후, merge
※주의- 현재 내 branch가 위치가 어디로 돼있는 지 확인해야 됩니다. main에 합병을 하고 싶으니
Current branch가 main으로 돼있어야 겠죠?


마지막으로 합병하고자 하는 branch(변경사항을 가지고 있는 branch)를 클릭하고 나서 바로 click하지말고 표시된 메세지가 정확히 내가 하고자 하는 바인지 다시 한 번 확인해줍니다.
github에서 branch를 가지고 있으면 좋은 점-
Github에서 공짜로 static 호스팅을 가능하게 해준다.
What is static hosting? - 누구나 자신의 웹사이트를 무로료 업로드 할 수 있고, github에서 공짜 URL을 제공해주는 것을 말한다. 그렇다면 static website 는 무엇일까,
-> github gives free hosting(only for front-end, not back-end)
What is static website? - HTML, CSS, JavaScript 로만 이루어진 사이트
깃허브 무료 호스팅 만들기
1. create a branch and the name of the branch must be "gh-pages" -> 선택사항이 아니라 필수사항이기 때문에
이 부분을 스킵하면 웹사이트에 publish(공개)하는 데에 실패하게 된다.
※전제조건: 물론 우리의 저장소(repository)역시 private이 아니라 public 상태여야 한다.
[ gh-pages ] ->라는 작명 역시 어느 오타도 용납되지 않습니다.
2. gh-pages라는 branch를 만들었으면 publish branch 버튼 클릭
gh-pages 브랜치에 어떤 코드가 있든 그 코드는 온라인으로 업로드됩니다 by github 무료 호스팅.
제공되는 URL 주소 접속하기:
방법1) 직접 도메인 작성 -> 유저네임.github.io/저장소이름
방법2) github 홈페이지로 가서 내 저장소(repo)로 들어감 ->오른쪽에 Environments 하단의 github-pages 클릭
-> 또 오른쪽에 View deployment 클릭 -> 내 웹사이트 등장
브랜치를 만든 뒤 코드 수정하기
1. 코드 수정을 원한다면 먼저 master로 이동해야 한다.
2. 코드를 수정하고 master 에서 commit 한다. commit 후, push
3. commit을 만들었으면 gh-pages 브랜치로 이동한다.
4. gh-pages에서 상단의 branch 버튼 클릭 -> Update from master 클릭
( master의 commit을 gh-pages로 가져온다)
5.변경사항을 publish하기 위해 push origin버튼 클릭
배포 후, 대문자가 포함된 파일이나 폴더가 없다면 모든 게 잘 작동될 것입니다.
'프로그래밍 > Git, Github' 카테고리의 다른 글
| [Github] 깃헙에 프로젝트 올리는 법(윈도우) (0) | 2022.03.16 |
|---|---|
| [Git].gitignore 파일 작성 시 좋은 사이트 (0) | 2021.11.16 |
| [Github] vscode를 활용하여 github 사용하기(with GitHub Desktop) (0) | 2021.09.17 |
| [Github] repository 만들기 (0) | 2021.09.17 |
| What is Git and Github? (0) | 2021.09.17 |
- Total
- Today
- Yesterday
- && 셸 명령어
- fs모듈 넥스트
- 형제 요소 선택자
- 항해99프론트후기
- reactAPI
- ~ ^
- 원티드 프리온보딩 FE 챌린지
- grid flex
- getStaticPaths
- 항해99추천비추천
- getServerSideProps
- 항해99프론트
- 원티드 FE 프리온보딩 챌린지
- float 레이아웃
- D 플래그
- 원티드 3월 프론트엔드 챌린지
- Prittier
- is()
- 틸드와 캐럿
- 프리렌더링확인법
- nvm경로 오류
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- tilde caret
- nvm 설치순서
- 타입스크립트 장점
- aspect-ratio
- 타입스크립트 DT
- 부트캠프항해
- text input pattern
- 프리온보딩 프론트엔드 챌린지 3월
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
