티스토리 뷰
모듈화(파일로 분리하기)를 통해 얻을 수 있는 효과
- 자주 사용되는 코드를 별도의 파일로 만들어서 필요할 때마다 재활용할 수 있다.
- 코드 수정 시에 필요한 로직을 빠르게 찾을 수 있다.
- 필요한 로직만을 로드해서 메모리의 낭비를 줄일 수 있다.
- 한 번 다운로드된 모듈(JS)은 웹브라우저에 의해서 저장되기 때문에 동일한 로직을 로드할 때 시간과 네트워크 트래픽을 절약할 수 있다.(브라우저에서만 해당)
모듈이란?
- 순수한 자바스크립트에서는 모듈(module)의 개념이 분명하게 존재하지 않는다.
- 자바스크립트가 구동되는 호스트 환경에 따라서 서로 다른 모듈화 방법이 제공됨
- 모듈은 프로그램을 구성하는 작은 부품으로 이해하면 쉽습니다.
->자바스크립트의 대표적인 호스트 환경인 웹 브라우저에서 로직을 모듈화하는 방법에 대해서 알아보자.
- 호스트 환경이란? 자바스크립트가 구동되는 환경을 의미한다. 자바스크립트는 브라우저를 위한 언어로 시작했지만, 오직 브라우저만을 위한 언어는 아니다. 예를 들어, node.js는 서버 측에서 실행되는 자바스크립트다. 이 언어는 자바스크립트의 문법을 따르지만 구동되는 환경은 브라우저가 아닌 서버측 환경이다.
main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Module</title>
<script src="greeting.js"></script> // script type="text/javascript" 는 최신버전에서 생략가능합니다.
</head>
<body>
<script type="text/javascript">
alert(welcome());
//output: hello world
</script>
</body>
</html>greeting.js (함수 welcome을 모듈로 만들기)
///모듈화해서 빼놓을 정도로 큰 분량의 함수는 아니지만 이해를 돕기위한 코드입니다.
function welcome() {
return "hello world";
}<script src="greeting.js"></script> 코드 설명
- JS와 HTML은 완전히 다른 문법을 가진 언어이다. But, HTML문서 안에는 JS와 HTML이 동시에 표현됩니다.
- 따라서 브라우저에게 어디서부터 어디까지가 JS이고, HTML인지 구분해서 알려줘야 합니다. 그 역할을 하는 HTML태그가 script태그입니다. script 태그 안쪽에 위치하는 컨텐츠는 브라우저에 의하여 JS로 인식되기 때문입니다.
- 컨텐츠 대신 src 속성이 있지만 브라우저는 src속성에 있는 파일을 다운로드해서 실행시킵니다. 그렇기 때문에 main.html에 welcome()함수가 정의되어 있지 않더라도 작동할 수 있습니다.
Node.js에서의 모듈의 로드
- 웹브라우저에서 작동하는 JS는 클라이언트쪽 JS, node.js는 서버쪽 JS입니다.
- 모듈을 로드하는 방법은 호스트 환경에서 달라진다했으니 서버쪽에서는 어떻게 모듈을 로드하는지 예시를 보면서 이해하도록 합시다.
예시
node.circle.js(로드될 대상)
const PI = Math.PI;
exports.area = function (r) {
return PI * r * r;
};
exports.circumference = function (r) {
return 2 * PI * r;
};node.demo.js(로드의 주체)
const circle = require('./node.circle.js');
console.log( 'The area of a circle of radius 4 is '
+ circle.area(4));라이브러리
- 라이브러리는 모듈과 비슷한 개념이다. 모듈이 프로그램을 구성하는 작은 부품으로서의 로직을 의미한다면 라이브러리는 주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합을 의미한다고 할 수 있다.
- 좋은 라이브러리를 선택하고 잘 사용하는 것은 프로그래밍의 핵심이며 모든 것을 새로 구현하는 것보다 내가 구현하고자하는 기능이 라이브러리로 존재하는 지 검색하는 것이 더 효율적이다.
- 대표적인 라이브러리 jQuery에 대해서 알아보자.
jQeury
- 홈페이지에 가면 API Documentation 이 있습니다. - 해당 파일이 무슨 기능을 하는 지(사용설명서 역할) 설명되어있기 때문에 제대로 파악하는 것이 중요합니다. // jQuery가 제공하는 명령어 리스트라고 생각하면 쉽습니다.
- 해당 로직을 사용하려면 당연히 이 파일을 가져와야 합니다. 가장 심플한 방법으로 다운받고 내 파일에 직접 붙여넣기 하는 것이 있고 CDN 을 사용하는 방법이 있습니다.
- google CDN 의 최신 버전을 사용하면 짧은 코드로 제이쿼리를 사용할 수 있게 됩니다.
- CDN(Content Delivery Network, CDN) : 다양한 콘텐츠를 복잡한 네트워크 환경에서 사용자에게 안정적으로 전해주는 서비스를 말합니다. 분산된 서버에 데이터를 저장해서 사용자에게 전달

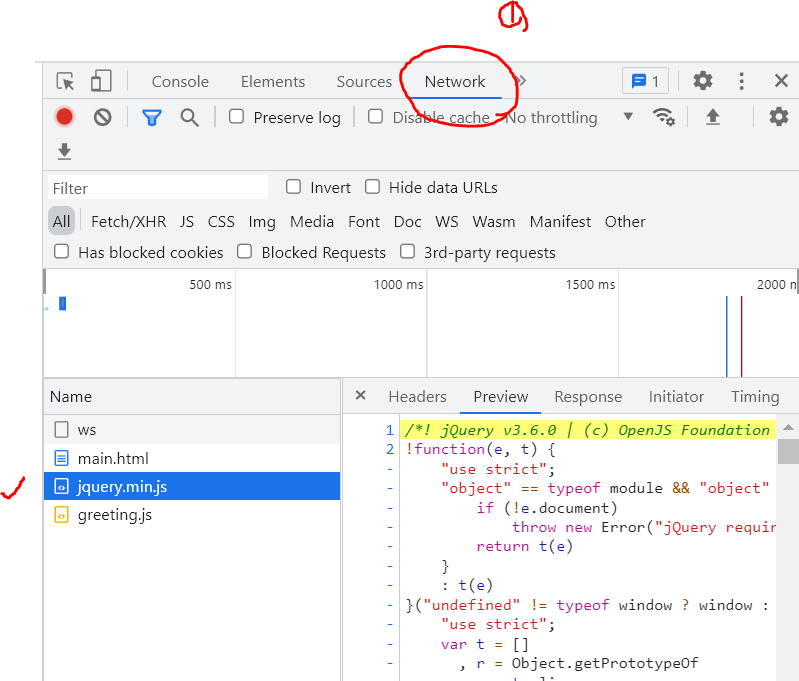
jQuery가 제대로 로드됐는 지 확인하는 방법
- F12(개발자도구)-> Network 에 jquery.js가 제대로 들어가 작동하는 지 확인합니다.

'Frontend > JavaScript' 카테고리의 다른 글
| [생활코딩] JS문법(함수)- 유효범위: 전역변수와 지역변수 (0) | 2022.01.09 |
|---|---|
| [생활코딩] JS문법: UI와 API 문서보는 법 (0) | 2022.01.08 |
| [생활코딩]JS문법: 객체(Object) (0) | 2022.01.06 |
| [생활코딩] JS문법: 배열(Array) (0) | 2022.01.05 |
| [생활코딩] JS문법: 함수(Function) (0) | 2022.01.03 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- D 플래그
- grid flex
- is()
- nvm경로 오류
- 원티드 프리온보딩 FE 챌린지
- ~ ^
- 원티드 3월 프론트엔드 챌린지
- 타입스크립트 장점
- 항해99추천비추천
- text input pattern
- tilde caret
- aspect-ratio
- 프리렌더링확인법
- 틸드와 캐럿
- nvm 설치순서
- getServerSideProps
- 원티드 FE 프리온보딩 챌린지
- reactAPI
- fs모듈 넥스트
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 부트캠프항해
- 타입스크립트 DT
- 형제 요소 선택자
- getStaticPaths
- 프리온보딩 프론트엔드 챌린지 3월
- float 레이아웃
- 항해99프론트
- && 셸 명령어
- Prittier
- 항해99프론트후기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
