 [알고리즘 | JS] Helper method recursion(헬퍼 함수 or 헬퍼 메소드 재귀)
[알고리즘 | JS] Helper method recursion(헬퍼 함수 or 헬퍼 메소드 재귀)
1. helper mehtod recursion : 재귀적이지 않은 외부 함수가 재귀적인 내부 함수(inner function)을 호출하는 패턴이다. 헬퍼 함수 혹은 헬퍼 메소드 재귀라고 부른다. 메인 외부 함수를 개발자가 외부에서 호출한다. 이 외부 함수를 호출할 때 인자를 내부로 전달해 줄 수 있다. 그리고 이 외부 함수 내부에는 또 다른 내부 함수가 정의되어 있다. 내부함수는 호출되고 재귀적으로 자기자신을 호출한다. 문제 해결을 위한 하나의 접근법이다. 기본 예시 function outer(input) { // 배열이나 데이터 목록 같은 걸 컴파일해야 할 때 사용 // ? 예시로, 어느 배열에서 모든 홀수 값을 수집하는 것과 같은 작업 let outerScopedaVariable = []; func..
 [Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
[Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
1. 연결하기 1. 우선 원격 저장소에 repo를 새로 만들어줍니다. 2. 새로 만든 저장소의 주소를 복사해줍니다. HTTPS 나 SSL 주소 둘 다 상관없는 거 같네요. 3. 내 pc에 원하는 위치에 같은 명의 폴더를 만들어줍니다. (폴더명은 달라도되지만 헷갈리지 않기 위해서 동일한 것이 좋습니다.) 4. 새로만든 해당 폴더를 IDE(e.g. vscode)로 열어줍니다. ctrl + ` 단축키로 터미널을 열고 bash에 git clone명령어를 통해 로컬 저장소와 원격 저장소를 연결시켜줍니다. 주의할 점은 현재 새로 만든 폴더의 내부를 연 것이기 때문에 현재경로(.)에 원격 저장소를 연결해야 합니다. 그렇지 않으면 newFileName > newFileName > 내용물 이런 식으로 필요 없는 dept..
0. Git 기존 설정 확인 방법 git config --list #설정 리스트를 보여준다 1. Git user.name 과 user.email 설정 user.name: 깃허브에 사용되는 닉네임 user.email: 깃허브에 등록된 이메일 만일 이미 config에 저장된 값이 있다면 unset 옵션으로 삭제해준다. 보통은 없을테니 아래와 같이 설정해주면 된다. git config --global user.name "내깃허브닉네임" git config --global user.email "깃허브이메일" 2. unset 으로 기존 user.name 과 email 삭제하기 git config --unset --global user.name git config --unset --global user.email ..
 [React | React hook form] 리액트 훅 폼 라이브러리 사용해보기
[React | React hook form] 리액트 훅 폼 라이브러리 사용해보기
왜 사용하게 됐나? 이전에 커스텀 훅이나 유틸리티 기능을 따로 만들어 import하여 react 프로젝트에서 사용하였는데 react-hook-form을 사용하면 여러 form 상태에 관한 처리가 유용할 거 같아 찾아보게 됐습니다. form 양식에 커스텀 훅을 만드는 것보다 react hook form 이라는 라이브러리를 사용하면 form관련 작업을 수월하게 할 수 있습니다. 사용해보기 자바스크립트 패키지 매니저를 통해 리액트 훅 폼을 기존의 React 프로젝트에 설치해줍니다. yarn add react-hook-form npm install react-hook-form 저는 yarn을 사용하기 때문에 yarn을 통해서 설치해주었습니다. 실습 예제로 로그인 폼을 구현해봅시다. HookForm.jsx exp..
 [Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
[Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
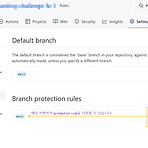
상황 설명 개인적으로 issue를 달고 feature/기능명 이름의 branch를 만들어 PR을 날리는 연습을 하고 있습니다. collaborator은 없고 개인 repo이며 public으로 되어있습니다. 원하는 기능 PR의 reviewer를 owner인 나로 설정하여 merge confirm을 하는 것 부연설명 main 브랜치에 protection rule을 적용시킬 수 있어 merge 이전에 reviwer의 수를 지정할 수 있는 옵션이 있길래 1명으로 적용하였습니다. Require approvals(protection ruels -> edit 버튼 -> protection rule의 옵션 중 하나)가 바로 그 옵션입니다. 해당 repo의 contributor이자 owner는 저밖에 없으므로 reviw..
- Total
- Today
- Yesterday
- 항해99추천비추천
- is()
- Prittier
- float 레이아웃
- D 플래그
- 원티드 FE 프리온보딩 챌린지
- tilde caret
- grid flex
- 프리온보딩 프론트엔드 챌린지 3월
- 틸드와 캐럿
- 부트캠프항해
- getServerSideProps
- 항해99프론트후기
- fs모듈 넥스트
- 원티드 3월 프론트엔드 챌린지
- 타입스크립트 장점
- && 셸 명령어
- 타입스크립트 DT
- 프리렌더링확인법
- getStaticPaths
- ~ ^
- 항해99프론트
- nvm 설치순서
- 원티드 프리온보딩 FE 챌린지
- reactAPI
- aspect-ratio
- text input pattern
- nvm경로 오류
- 형제 요소 선택자
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
