 [BEM] Block Element Modifier
[BEM] Block Element Modifier
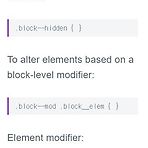
Block: Encapsulates a standalone entity that is meaningful on its own. (자체적으로 의미있는 독립 실행형 엔티티를 캡슐화한다.) block with HTML ... block with CSS 주의사항 ▷Use class name selector ONLY ▷태그 네임이나 아이디는 안됨 ▷해당 페이지에 다른 블록이나 엘레멘트에 의존성이 있으면 안됨 Modifier: flags on blocks or elements. Use them to change appearance, behaivor or state CSS class is formed as block's or element's name plus or element's name plus two dash..
 [Github] vscode를 활용하여 github 사용하기(with GitHub Desktop)
[Github] vscode를 활용하여 github 사용하기(with GitHub Desktop)
사용 프로그램: GitHub Desktop github에서 가져온 폴더(repo)를 vscode에 드래그해서 열어줍니다. 당연히 폴더는 빈 상태일텐데 이 공간에 README파일을 만들어줍니다. 이 파일의 확장자는 markdown으로 해줘야 합니다. *markdown - 서식이 있는 문서를 작성하는 것 README 파일은 모든 git repository가 가지고 있어야 하는 파일입니다. title(타이틀)에는 내가 뭘 했는지에 대해서 써놓는 것이다. Description은 굳이 안써도 된다. main에 Commit 한다고해서 github 사이트에 변경이 올라간 것은 아니다. 마지막 step으로 publish branch를 해줘야 한다 with "github desktop" 맨 처음publish 이후는 pu..
 [Github] repository 만들기
[Github] repository 만들기
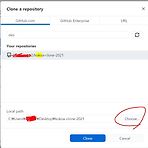
레포지토리(저장소)를 만드는 방법은 여러가지인데 1. 컴퓨터에 폴더를 만들어서 그 폴더를 github에 올리는 방식 2. github에 먼저 repository를 만들어주는 방법 (이 방법이 더 좋다고 함) ※주의: repository명은 공백없이 소문자로 작성 e.g. )onecong-clone-2021 github에 repository를 설치했다면 바로 그 폴더가 내 컴퓨터에 있는게 아니다. 이 부분을 위해서 사용할 프로그램이 github desktop이다. (github desktop은 github과 작업하기 위한 초보자를 위한 도구라고 생각하면 됩니다.) github desktop을 통해서 github에서 생성한 새로운 repo를 내 컴퓨터로 가져옵니다 가져올 폴더의 경로는 수정이 가능하고 가능하..
보호되어 있는 글입니다.
보호되어 있는 글입니다.
- Total
- Today
- Yesterday
- 타입스크립트 DT
- && 셸 명령어
- nvm경로 오류
- 프리온보딩 프론트엔드 챌린지 3월
- float 레이아웃
- is()
- 틸드와 캐럿
- aspect-ratio
- 프리렌더링확인법
- ~ ^
- getServerSideProps
- tilde caret
- Prittier
- reactAPI
- 항해99프론트후기
- D 플래그
- grid flex
- text input pattern
- 타입스크립트 장점
- 항해99추천비추천
- 원티드 3월 프론트엔드 챌린지
- nvm 설치순서
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 부트캠프항해
- 형제 요소 선택자
- getStaticPaths
- 원티드 FE 프리온보딩 챌린지
- 항해99프론트
- fs모듈 넥스트
- 원티드 프리온보딩 FE 챌린지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
