 [알고리즘 | JS] Helper method recursion(헬퍼 함수 or 헬퍼 메소드 재귀)
[알고리즘 | JS] Helper method recursion(헬퍼 함수 or 헬퍼 메소드 재귀)
1. helper mehtod recursion : 재귀적이지 않은 외부 함수가 재귀적인 내부 함수(inner function)을 호출하는 패턴이다. 헬퍼 함수 혹은 헬퍼 메소드 재귀라고 부른다. 메인 외부 함수를 개발자가 외부에서 호출한다. 이 외부 함수를 호출할 때 인자를 내부로 전달해 줄 수 있다. 그리고 이 외부 함수 내부에는 또 다른 내부 함수가 정의되어 있다. 내부함수는 호출되고 재귀적으로 자기자신을 호출한다. 문제 해결을 위한 하나의 접근법이다. 기본 예시 function outer(input) { // 배열이나 데이터 목록 같은 걸 컴파일해야 할 때 사용 // ? 예시로, 어느 배열에서 모든 홀수 값을 수집하는 것과 같은 작업 let outerScopedaVariable = []; func..
 [Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
[Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
1. 연결하기 1. 우선 원격 저장소에 repo를 새로 만들어줍니다. 2. 새로 만든 저장소의 주소를 복사해줍니다. HTTPS 나 SSL 주소 둘 다 상관없는 거 같네요. 3. 내 pc에 원하는 위치에 같은 명의 폴더를 만들어줍니다. (폴더명은 달라도되지만 헷갈리지 않기 위해서 동일한 것이 좋습니다.) 4. 새로만든 해당 폴더를 IDE(e.g. vscode)로 열어줍니다. ctrl + ` 단축키로 터미널을 열고 bash에 git clone명령어를 통해 로컬 저장소와 원격 저장소를 연결시켜줍니다. 주의할 점은 현재 새로 만든 폴더의 내부를 연 것이기 때문에 현재경로(.)에 원격 저장소를 연결해야 합니다. 그렇지 않으면 newFileName > newFileName > 내용물 이런 식으로 필요 없는 dept..
0. Git 기존 설정 확인 방법 git config --list #설정 리스트를 보여준다 1. Git user.name 과 user.email 설정 user.name: 깃허브에 사용되는 닉네임 user.email: 깃허브에 등록된 이메일 만일 이미 config에 저장된 값이 있다면 unset 옵션으로 삭제해준다. 보통은 없을테니 아래와 같이 설정해주면 된다. git config --global user.name "내깃허브닉네임" git config --global user.email "깃허브이메일" 2. unset 으로 기존 user.name 과 email 삭제하기 git config --unset --global user.name git config --unset --global user.email ..
 [React | React hook form] 리액트 훅 폼 라이브러리 사용해보기
[React | React hook form] 리액트 훅 폼 라이브러리 사용해보기
왜 사용하게 됐나? 이전에 커스텀 훅이나 유틸리티 기능을 따로 만들어 import하여 react 프로젝트에서 사용하였는데 react-hook-form을 사용하면 여러 form 상태에 관한 처리가 유용할 거 같아 찾아보게 됐습니다. form 양식에 커스텀 훅을 만드는 것보다 react hook form 이라는 라이브러리를 사용하면 form관련 작업을 수월하게 할 수 있습니다. 사용해보기 자바스크립트 패키지 매니저를 통해 리액트 훅 폼을 기존의 React 프로젝트에 설치해줍니다. yarn add react-hook-form npm install react-hook-form 저는 yarn을 사용하기 때문에 yarn을 통해서 설치해주었습니다. 실습 예제로 로그인 폼을 구현해봅시다. HookForm.jsx exp..
 [Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
[Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
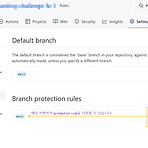
상황 설명 개인적으로 issue를 달고 feature/기능명 이름의 branch를 만들어 PR을 날리는 연습을 하고 있습니다. collaborator은 없고 개인 repo이며 public으로 되어있습니다. 원하는 기능 PR의 reviewer를 owner인 나로 설정하여 merge confirm을 하는 것 부연설명 main 브랜치에 protection rule을 적용시킬 수 있어 merge 이전에 reviwer의 수를 지정할 수 있는 옵션이 있길래 1명으로 적용하였습니다. Require approvals(protection ruels -> edit 버튼 -> protection rule의 옵션 중 하나)가 바로 그 옵션입니다. 해당 repo의 contributor이자 owner는 저밖에 없으므로 reviw..
1. 미디어 쿼리란(media-query)? 뷰포트의 너비에 따라 웹 사이트트의 스타일 시트를 수정할 수 있다. (뷰포트 너비 외에도 단말기의 종류, 해상도 등을 기준으로 설정할 수 있다.) @media screen and (max-width:500px){ //스크린의 viewport 너비가 500px 이하일 경우 //적용시킬 스타일 시트 } 미디어 쿼리 예시 index.html 박스입니다 박스1 박스2 style.css * { box-sizing: border-box; } .box { height: 200px; background: blue; color: white; padding: 30px; } /* 600px이상일 때에는 파란색 이하일 때에는 빨간색 */ @media screen and (max-w..
기존 ctrl+n , ctrl+shift+n 단축키는 vscode내에서 새파일을 만드는 단축키이다. 하지만, 경로가 지정되지 않은 새파일이 만들어지기 때문에 이 단축키를 내가 원하는 폴더의 하위 파일로 경로를 지정해서 새파일을 생성하는 것으로 바꾸기로 했다. F1 -> Preferences: Open keyboard shortcuts(JSON) [ { "key": "ctrl+oem_4", "command": "-markdown.extension.onOutdentLines", "when": "editorTextFocus && !suggestWidgetVisible && editorLangId =~ /^markdown$|^rmd$|^qmd$/" }, { "key": "ctrl+n", "command": "e..
 [Github | CLI] Github 공식 CLI: gh
[Github | CLI] Github 공식 CLI: gh
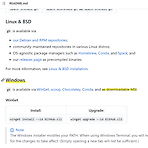
🟡 gh(github cli)를 사용하게 된 이유? - 1월 원티드 프리온보딩 FE 챌린지에 참여하면서 gh에 대해서 알게됐다. bash를 통해 git을 사용하고 있었기 때문에 gh가 뭔지 알지 못했고 찾아보니 github CLI였다. 이슈 생성이나 원격 리포 페이지 열기(gh browse 명령어 등..) 간편한 명령어가 매력적이라 사용해보고 싶었다. 🟠 gh 다운로드 및 세팅하기 for window 제가 사용하는 운영체제는 window로 window에서는 homebrew(macOS용 오픈소스 소프트웨어 패키지 매니저)와 같은 패키지 매니저가 마땅하지 않은 거 같아서 그냥 .msi 확장자 파일로 다운받아 설치하였습니다. 파일은 공식 repo를 통해서 찾을 수 있습니다. msi 는 microsoft Ins..
- Total
- Today
- Yesterday
- Prittier
- 틸드와 캐럿
- grid flex
- D 플래그
- fs모듈 넥스트
- 부트캠프항해
- getStaticPaths
- 항해99프론트
- 원티드 프리온보딩 FE 챌린지
- ~ ^
- 프리렌더링확인법
- 프리온보딩 프론트엔드 챌린지 3월
- nvm경로 오류
- && 셸 명령어
- 원티드 FE 프리온보딩 챌린지
- float 레이아웃
- 타입스크립트 장점
- getServerSideProps
- 원티드 3월 프론트엔드 챌린지
- reactAPI
- tilde caret
- text input pattern
- 타입스크립트 DT
- aspect-ratio
- 항해99프론트후기
- nvm 설치순서
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- is()
- 형제 요소 선택자
- 항해99추천비추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
