티스토리 뷰
Cross Browsing(크로스 브라우징)이슈
웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
[HTML, CSS, Javascript 작성 시 W3C의 웹 규격에 맞는 코딩을 함으로써 어느 브라우저, 기기에서 사이트가 의도된 대로 보여지고 작동되는 기법.]
출처: https://okayoon.tistory.com/entry/크로스-브라우징cross-browsing [Zzolab Blog :)]
Navigator 객체
브라우저의 정보를 제공하는 객체이다. 주로 호환성 문제등을 위해서 사용한다.
- Navigator 의 여러 프로퍼티를 확인하고 싶다면 console.dir(navigator);을 통해 열람하면 된다.
- 주요한 프로퍼티를 공부하고 나머지는 기회가 있을 때 보도록하자.
navigator.appName
-웹 브라우저의 이름을 알려준다.
- IE- > Microsoft Internet Explorere
- 파이어폭스, 크롬 -> Nescape 로 표시된다.
- 크게 변별력이 있진 않다.
navigator.appName
- 브라우저의 버전을 의미한다.
e.g.)'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36'
// 내가 사용하고 있는 운영체제의 버전, 크롬이 사용하는 webkit, 브라우저 버전 정보
navigator.userAgent
-브라우저가 서버측으로 전송하는 USER-AGENT HTTP 헤더의 내용이다.
-웹브라우저를 다른 말로 유저 에이전트(userAgent)라고 합니다.
- appVersion과 비슷(혹은 같을수도)
- WB(웹 브라우저)가 WS(웹서버)에게 어떤 정보를 요구할 때, 현재 내 웹브라우저가 어떤 제품인지 설명하는 정보를 포함하여 웹서버에 요청하게 된다.

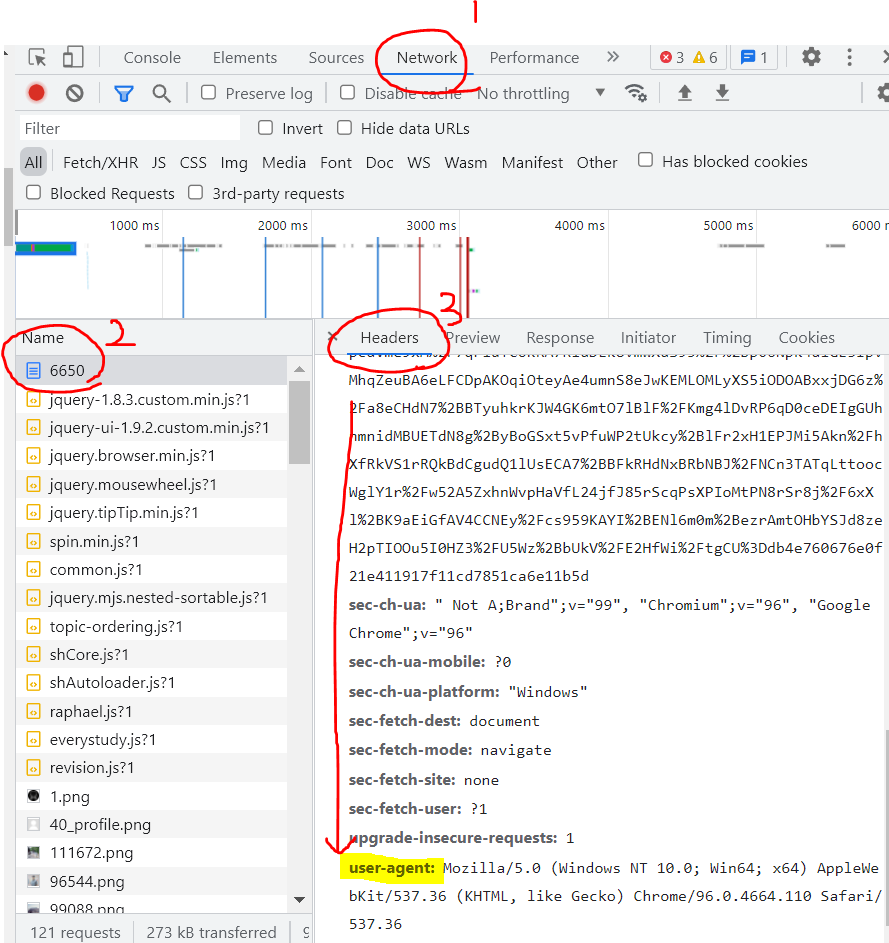
- (해당 웹 페이지에 접속을 시도할 때)개발자 도구 -> Network ->6650-> Header (user-agent)의 내용과 정확하게 같은 값을 알 수 있다.
- TIP: Network 에서는 브라우저와 서버가 통신한 내역을 볼 수 있습니다.
navigator.platform
-브라우저가 동작하고 있는 운영체제에 대한 정보를 알려준다.
e.g.) navigator.platform //output: 'Win32'
기능 테스트
Navigator 객체는 브라우저 호환성을 위해서 주로 사용하지만 모든 브라우저에 대응하는 것은 쉬운 일이 아니므로 아래와 같이 기능 테스트를 사용하는 것이 더 선호되는 방법임
예를 들어 Object.keys 라는 메소드는 객체의 key값을 배열로 리턴하는 Object의 메소드이다.
-> ECMAScript5 에 추가되었기 때문에 구버전의 자바스크립트와는 호환되지 않는다.
아래의 코드를 통해서 호환성을 맞출 수 있다.
// From https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
if (!Object.keys) {
Object.keys = (function () {
'use strict';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && (typeof obj !== 'function' || obj === null)) {
throw new TypeError('Object.keys called on non-object');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call(obj, prop)) {
result.push(prop);
}
}
if (hasDontEnumBug) {
for (i = 0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) {
result.push(dontEnums[i]);
}
}
}
return result;
};
}());
}- 이 코드는 생활코딩의 예시를 그대로 가져온 것이며 간단히 설명하자면 if문의 조건식에서 (!Object.keys) 즉, Object객체에 keys라는 메소드가 없다면 아래의 코드를 실행시키라는 의미이다. 만약에 해당 브라우저에서 keys가 존재한다면 아래의 코드는 실행되지 않는다.
'Frontend > JavaScript' 카테고리의 다른 글
| [생활코딩][웹브라우저JS]- HTMLElement, Dom Tree (0) | 2022.01.29 |
|---|---|
| [생활코딩][웹브라우저JS]- 창 제어(window객체) (0) | 2022.01.27 |
| [생활코딩][웹브라우저JS]- Location 객체 (0) | 2022.01.26 |
| [생활코딩][웹브라우저JS]- 사용자와 커뮤니케이션 하기 (0) | 2022.01.26 |
| [생활코딩][웹브라우저JS]- 스크립트 태그 위치, Object Model (0) | 2022.01.23 |
- Total
- Today
- Yesterday
- 항해99프론트후기
- float 레이아웃
- fs모듈 넥스트
- 항해99프론트
- D 플래그
- 타입스크립트 DT
- getServerSideProps
- 원티드 프리온보딩 FE 챌린지
- aspect-ratio
- tilde caret
- && 셸 명령어
- ~ ^
- reactAPI
- 프리온보딩 프론트엔드 챌린지 3월
- grid flex
- 틸드와 캐럿
- nvm경로 오류
- 타입스크립트 장점
- 항해99추천비추천
- is()
- 원티드 FE 프리온보딩 챌린지
- 부트캠프항해
- Prittier
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- text input pattern
- 원티드 3월 프론트엔드 챌린지
- nvm 설치순서
- 형제 요소 선택자
- 프리렌더링확인법
- getStaticPaths
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
