티스토리 뷰
앞으로 배울 것들 Animation, Transformation, Transition
Transition- 어떤 상태에서 다른 상태로의 "변화"를 애니메이션으로 만드는 방법
when sthing is changing its state during that period called Transition so we are going to
put some effet on the trasition.
Q.언제 Transition이 필요할까?
A. 기본적으로 우리가 css로 상태가 변경됐을 때 다른 효과를 주는 방법을
알고 있다. 그 예시로 a:hover 를 쓰면 a태그에 마우스를 올렸을 때 다른 효과를 주는 것이 있습니다.
하지만 변경되는 과정이 없고 바로 마우스만 올리면 모습이 변하기 때문에 그 중간에
애니메이션 효과를 주는 것이 바로 Transition입니다.
Transition 작성시 유의사항:
transition이라는 속성은 state가 없는 요소에 붙어야 합니다.
-> 스타일 태그에 a 와 a:hover 가 있다면 둘 중에 a에 붙어야 한다는 소리!(element without state)
trainsition 작성법: transition: 변경되는 속성 + 지속시간 + 효과
기본전제: root element에 작성
(변경되는 속성은 둘 사이에서 변하는 값만! 예시를 참고하면 a 와 a:hover 둘 다 가지고 있는 속성)
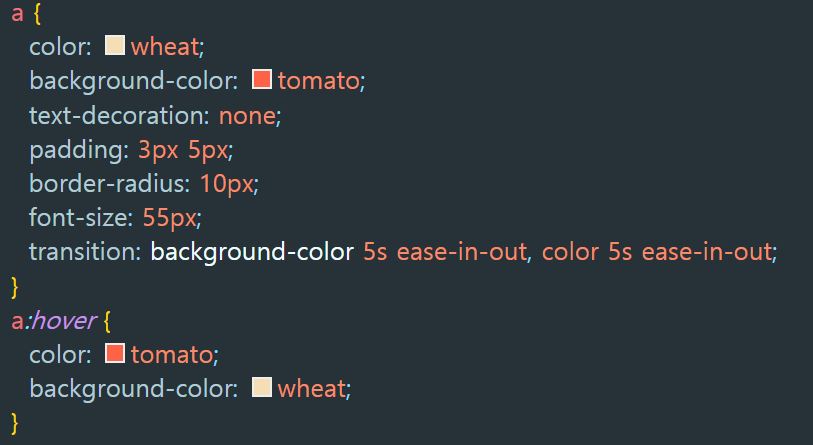
e.g.) transition: background-color 5s ease-in-out;

코드설명: transition은 root 인 a 태그에 속성으로 주었습니다.
transition의 속성값은 변경시키고자 하는 속성을 여러개 지정가능합니다. 콤마를 통해 구분하며
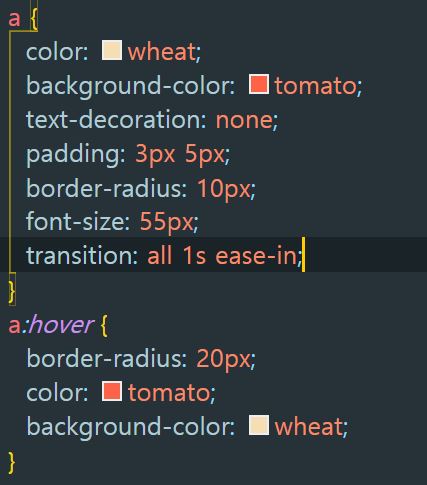
만약에 전체를 변경하고 싶다면 길게쓰지 않고 [ all ]을 통해 대체가능합니다. -> e.g.) transition: all 5s ease-in-out;
※주의: 여기서 a태그가 :hover했을 때 변경되는 사항은 color와 background-color 두가지 이기 때문에
이 두 가지 요소가 all 로 대체된다는 말입니다.
+a) 각각의 요소마다 다른 지속시간과 효과를 주고싶다면 변경되는 속성을 명시하고 콤마 구분한 뒤 각각 따로 작성해줘야 합니다.
e.g.) transition: color 1s ease-in-out, background-color 4s ease-in;
참고로 ease-in-out 보이는 모습을 나타내는 효과같네요
위에 봤던 속성값 ease-in-out은 ease-in function이라고 불립니다.
ease-in function은 기본적으로 브라우저에게 애니메이션이 어떻게 변할 지 말해줍니다.
ease-in fuction의 디폴트로 갖고 있는 것은 linear/ease-in/ease-in-out/ease-out/ease 입니다.
각각의 효과는 같아 보이지만 실제로는 다른 속도로 진행됩니다. 자세한 효과 차이를 알고 싶다면
https://matthewlein.com/tools/ceaser 의 주소를 참고하여 눈으로 확인 가능합니다.
홈페이지 하단에 보면 custom한 다른 효과들의 코드를 확인할 수 있습니다.
이를 cubic-bezier 라고 부르는데 본인이 원하는 스타일로 만들 수 있기 때문에 알아두면 좋음
e.g.) transition: all 1000ms cubic-bezier(0.600, 0, 0.735, 0.045) (*1000ms = 1s)
->하지만 대부분 ease-in, ease-out or ease-in-out을 사용하게 됩니다.

정리:transition은 state에 따라 바뀌는 property를 갖고 있으면 사용됨
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS]#5 Animation (0) | 2021.09.15 |
|---|---|
| [CSS]#4 Transformations (0) | 2021.09.15 |
| [CSS]#2 Colors and Variables (0) | 2021.09.14 |
| [CSS]DAY7 -Pseudo Selectors (0) | 2021.09.13 |
| [CSS]DAY6 -flex, class, border 사용하기 (0) | 2021.09.11 |
- Total
- Today
- Yesterday
- getServerSideProps
- 틸드와 캐럿
- 부트캠프항해
- 항해99추천비추천
- 원티드 3월 프론트엔드 챌린지
- 프리렌더링확인법
- is()
- reactAPI
- 타입스크립트 장점
- nvm경로 오류
- 타입스크립트 DT
- fs모듈 넥스트
- nvm 설치순서
- 항해99프론트후기
- getStaticPaths
- 원티드 FE 프리온보딩 챌린지
- text input pattern
- 프리온보딩 프론트엔드 챌린지 3월
- ~ ^
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 형제 요소 선택자
- aspect-ratio
- grid flex
- 원티드 프리온보딩 FE 챌린지
- float 레이아웃
- Prittier
- && 셸 명령어
- tilde caret
- 항해99프론트
- D 플래그
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
