티스토리 뷰
transformation을 들어가기 전에 ,
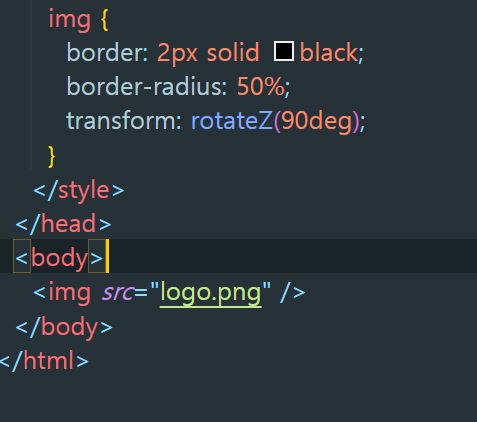
img 태그에 CSS 효과 중 border값을 주고 border-radius: 50%; 을 하면 직사각형이던 border가 동그라미가 됩니다!
알아두면 좋은 팁이니 기억해둡시다
참고로 img 태그는 self-closing tag 입니다~ (맞음 까먹었음ㅋ)

Transform 은 무언가를 "변형"시키는 것
transform: rotateX(90deg) / rotateY() / rotateZ() (X,Y,Z축으로 회전 시키는 속성)
▶rotateX(90deg) = 회전시킬거다X축방향으로(90도로) 라는 뜻이며 괄호 안의 값에는 단위를 나타내는 deg를 기입해줘야 합니다. 이 속성을 통해서 이미지를 3D처럼 사용할 수 있는 것이죠 참고로 Z축은 회전하는 느낌이네요

참고로 transform에 속성값은 여러개를 줄 수 있습니다. 다만 콤마로 구분하진 않고 blank 띄어쓰기를 통해 구분합니다.
e.g.)transform: rotateZ(90deg) rotateY(80deg);
transform의 속성값으로는 rotate(회전)하는 거 말고도 여러가지가 있습니다.
transform 하고 vscode로 확인해보면 아래에 속성이 좌르륵 뜨니까 확인가능하겠죵!
transform: scale(2 , 2); // x축으로 2배 y축으로 2배 커지게 -> 즉 2배 커지게 *두 값의 구분은 콤마로 해줍니다!
▶scale()의 괄호 안의 값은 몇 배를 해주느냐고 묻는 것입니다.
scaleX(), scaleY(), scaleZ() -> 해당 축을 기준으로 몇배 해줄거냐? 라는 뜻
▶translate - 옮기기
e.g.) transform: translateX(-10px); // 왼쪽으로 10픽셀 옮기기
주의: transfomation을 적용시키긴 했지만 이 영향이 다른 siblings 즉 형제 요소에게 미치진 않습니다.
-> transformation은 box element를 변형시키지 않는다. 또한 margin, padding이 적용되지 않습니다. 일종의
3D transformation이기 때문에, margin이나 padding을 위해서 이 속성값을 사용하지 않습니다.
다른 요소의 box를 변형시키지 않고 원하는 요소를 이동시키기 위해서 사용!
결론: transformation은 box차원에서 발생한 일이 아니라 픽셀의 다른 부분에서 일어나는 것이라 영향 다른 box요소에 영향X
▶skew(비스듬이 기울이기)
e.g.) skew(90deg)
transition과 transform 을 같이 사용할 수 있다.

CSS에 있는 모든 애니메이션은 GPU(컴퓨터의 그래픽카드)에 의해 돌아가고 있다
더 많은 속성을 보고 싶다면 mdn 에 transform, transform function 검색 후 찾아보기(해당 단어에 링크 걸어둠!)
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS]#6 Media Queries (0) | 2021.09.17 |
|---|---|
| [CSS]#5 Animation (0) | 2021.09.15 |
| [CSS]#3 Transition (0) | 2021.09.14 |
| [CSS]#2 Colors and Variables (0) | 2021.09.14 |
| [CSS]DAY7 -Pseudo Selectors (0) | 2021.09.13 |
- Total
- Today
- Yesterday
- fs모듈 넥스트
- is()
- 프리온보딩 프론트엔드 챌린지 3월
- 항해99프론트
- 틸드와 캐럿
- 타입스크립트 DT
- 원티드 프리온보딩 FE 챌린지
- 타입스크립트 장점
- getServerSideProps
- 형제 요소 선택자
- nvm 설치순서
- 프리렌더링확인법
- float 레이아웃
- 항해99추천비추천
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- D 플래그
- reactAPI
- text input pattern
- 항해99프론트후기
- 원티드 FE 프리온보딩 챌린지
- 원티드 3월 프론트엔드 챌린지
- && 셸 명령어
- grid flex
- getStaticPaths
- ~ ^
- tilde caret
- nvm경로 오류
- 부트캠프항해
- aspect-ratio
- Prittier
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
