티스토리 뷰

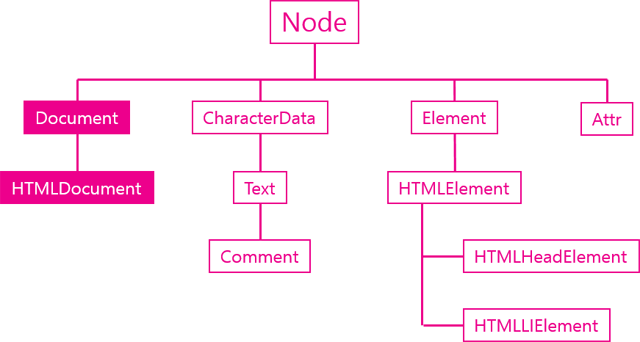
Document 객체는 DOM의 스팩이고 이것이 웹브라우저에서는 HTMLDocument 객체로 사용된다.
HTMLDocument 객체는 문서 전체를 대표하는 객체라고 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<script>
//document 객체는 window 객체의 소속이다.
console.log(window.document);
//document 객체의 자식으로는 Doctype과 html이 있다.
console.log(document.childNodes[0]);
// output: <!DOCTYPE html>
console.log(document.childNodes[1]);
// output: <html> ... </html>
</script>
</body>
</html>-> html 문서에서 최상위 요소는 Doctype(문서의 형식을 지정하는 요소)과 html 태그 라는 것을 알 수 있다.
*window 객체는 전역객체이므로 생략이 가능하다.
주요 API에 대해서 알아보자.
노드 생성 API
document 객체의 주요 임무는 새로운 노드를 생성해주는 역할이다.
- document.createElement()
- document.createTextNode()
문서 정보 API
- title
- URL
- referrer // 링크를 통해 현재 페이지로 이동 시킨, 전 페이지의 URI 정보를 반환.
- 페이지로 바로 접근하였을 경우 이 값은 빈 문자열을 반환함.(링크를 통해서 온것이 아닌, 예를 들면, 북마크를 통해서 이동했을 경우). 문자열만을 반환하기 때문에, 참조 페이지(referring page)에 대한 DOM 액세스가 제공되지 않음.
- lastModified (*modify v.수정[변경]하다)
document.write("title :" + document.title + "</br>");
document.write("URL :" + document.URL + "</br>");
document.write("referrer :" + document.referrer + "</br>");
document.write(
"최종 수정 시간 (=마지막 수정 시간) :" + document.lastModified
);
Text 객체

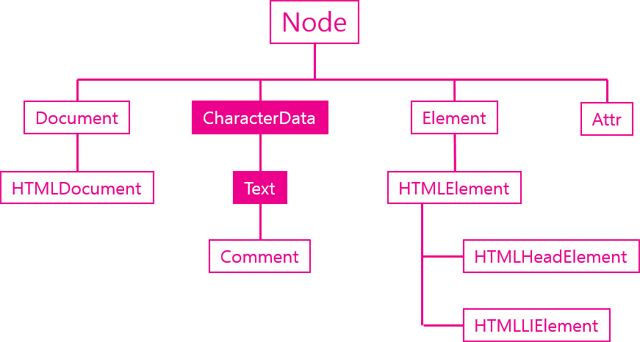
Text 객체, 노드에 대해서 알아봅시다.
- e.g.) <p>생활코딩</p> 라는 코드가 있을 때, <p></p>는 Element 객체에 해당됩니다. content인 "생활코딩"은 바로 Text 객체, 노드입니다.
- Text 객체는 CharacterData 객체를 상속받는데 CharacterData 객체는 문서상에서 드러나지 않습니다.
<body>
<!-- 첫번째 p태그는 span태그가 있고 공백이 존재하지 않습니다.
두번째 p태그는 줄바꿈, 들여쓰기와 같은 공백이 존재한다는 차이가 있습니다. -->
<p id="target1"><span>Hello world</span></p>
<p id="target2">
<span>Hello world</span>
</p>
<script>
const t1 = document.getElementById("target1");
const t2 = document.getElementById("target2").firstChild;
console.log(t1.firstChild); //output: span 태그
console.log(t1.firstChild.firstChild); // output: "Hello world"
console.log(t1.firstChild.firstChild.nodeValue); // output: Hello world
try {
console.log(t2.firstChild.nodeValue);
//TypeError: Cannot read properties of null (reading 'nodeValue')
} catch (e) {
console.log(e);
}
console.log(t2.nextSibling.firstChild.nodeValue); //Hello world
</script>
</body>->텍스트 노드를 찾는 예제입니다.
- 명심해야할 것은 DOM에서는 공백이나 줄바꿈도 텍스트 노드라는 사실이다.
Text 객체 주요기능(API)
▶값 API
텍스트 노드의 값을 가져오는 API (set, get 둘 다 가능)
- data
- nodeValue
<body> <!-- Text obj 값을 setting 하기 getting 하기 --> <ul> <li id="target">html</li> <li>css</li> <li>JavaScript</li> </ul> <script> // target 요소의 content를 가져오는 것이므로 .firstChild를 해야한다. const target = document.getElementById("target").firstChild; // 두 프로퍼티는 같은 결과물을 낸다. output: html console.log(target.nodeValue); console.log(target.data); // 값을 세팅하는 것도 가능하다. target.data = "changed html"; console.log(target.data); // changed html </script> </body>
▶조작 API
텍스트 노드가 상속 받은 CharacterData 객체는 문자를 제어할 수 있는 다양한 API를 제공한다.
*MDN에 하단의 API를 검색할 시 characterData.replaceData() 이런 식으로 해주면 됩니다.
- appendData(str) // 지정한 text Node 끝에 인자로 넘긴 문자열을 추가
- deleteData(offset, count) // text Node의 data에서 특정 부분을 삭제
- offset : 데이터를 추가할 시작점 0부터 카운트합니다.
- count: 삭제될 바이트의 숫자 1부터 카운트
- insertData(offset, data): text Node의 data에서 특정부분에 인자로 넘긴 data를 삽입
- offset : 데이터를 추가할 시작점 0부터 카운트합니다.
- data: 삽입할 데이터
- replaceData(offset, count, data): text Node의 data에서 특정부분을 data로 넘긴 문자열로 대체한다.
- offset : 데이터를 추가할 시작점 0부터 카운트합니다.
- count: 추가될 데이터로 대체될 기존의 데이터 숫자 1부터 카운트
- data: 삽입할 데이터
- subStringData(offset, count): text Node의 data의 특정부분을 반환 (값을 읽어오는 것)
- offset : 데이터를 추가할 시작점 0부터 카운트합니다.
- count: 반환할 데이터의 문자수 1부터 카운트
▶생성 API
생성의 경우 document객체 사용
'Frontend > JavaScript' 카테고리의 다른 글
| [생활코딩][웹브라우저JS] - Event(이벤트) (0) | 2022.02.12 |
|---|---|
| [생활코딩][웹브라우저JS] - 문서의 기하학적 특성 (0) | 2022.02.12 |
| [생활코딩][웹브라우저JS]- 문자열로 노드 제어 (0) | 2022.02.09 |
| [생활코딩][웹브라우저JS]- Node 객체, Node객체 API (0) | 2022.02.06 |
| [생활코딩][웹브라우저JS]- Element객체, 관련 API (0) | 2022.02.03 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- is()
- 타입스크립트 DT
- reactAPI
- getServerSideProps
- tilde caret
- 항해99추천비추천
- nvm 설치순서
- grid flex
- text input pattern
- Prittier
- 항해99프론트후기
- 틸드와 캐럿
- nvm경로 오류
- aspect-ratio
- 원티드 프리온보딩 FE 챌린지
- ~ ^
- 항해99프론트
- D 플래그
- 프리렌더링확인법
- 원티드 FE 프리온보딩 챌린지
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 형제 요소 선택자
- 타입스크립트 장점
- fs모듈 넥스트
- float 레이아웃
- 부트캠프항해
- 프리온보딩 프론트엔드 챌린지 3월
- 원티드 3월 프론트엔드 챌린지
- && 셸 명령어
- getStaticPaths
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
