티스토리 뷰
Create React App ?
-빌드 구성없이 React 앱을 만들 수 있습니다.
-많은 스크립트와 사전설정들을 해당 프로그램에서 준비해준다. (예를 들어 개발 서버에 접근한다든가, 자동으로 새로고침을 시켜준다든가, 즉각적으로 어플리케이션 안에 CSS를 포함시켜 준다는가 하는 기능 제공)
-내 어플리케이션이 publish할 시점이 되면 create-react-app은 publish하는 명령어를 가지고 있다. 코드를 압축하고 좀 더 빠르게 만들어준다.
▶설치를 위해서 필요한 사전작업 (node.js, npm, npx 설치)
- node.js 설치 필요( nodejs.org에 가면 Recommended For Most Users ver을 다운 받으면 된다. e.g.14.18.0 LTS) -> 설치가 제대로 완료됐는 지 확인하려면 윈도우 명령 프롬프트(ctrl + r -> cmd)에 node -v 를 해서 nodejs의 버전을 체크해봅니다. *LTS: 안정적이고 신뢰도가 높은 버전, Current: 최신버전 // LTS를 많이 씀
- node.js가 설치되면 NPM(Node Package Manager, 노드패키지매니저)도 같이 설치된다.
- npm(노드 패키지 매니저)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다. 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다. 명령 줄 클라이언트(npm), 그리고 공개 패키지와 지불 방식의 개인 패키지의 온라인 데이터베이스(npm 레지스트리)로 이루어져 있다. 이 레지스트리는 클라이언트를 통해 접근되며 사용 가능한 패키지들은 npm 웹사이트를 통해 찾아보고 검색할 수 있다. 패키지 관리자와 레지스트리는 npm사에 의해 관리됨
- npx 설치하기- NPX는 노드 패키지를 설치시켜주는 노드 패키지이다.
- 윈도우 명령 프롬프트를 실행하고(cmd) NPX를 설치해준다. (명령어: npm install npx -g)
- 명령어를 입력해주면 자동으로 패키지가 설치된다. 설치가 완료되었다면 설치 확인을 한다 (명령어: npm -v)

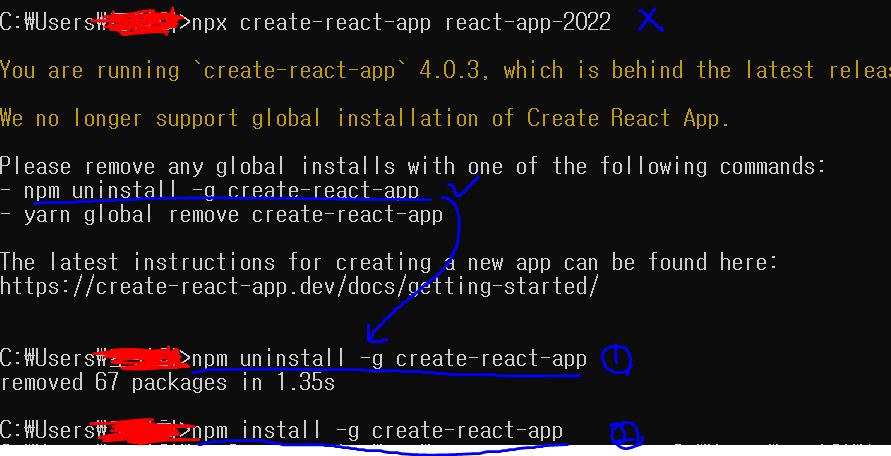
※주의: 이전 버전의 npm을 사용하면 create-react.app이 실행되지 않고 오류메세지가 뜹니다.
You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0).
We no longer support global installation of Create React App.
해당 오류 메세지가 뜬다면 아래의 안내문을 따라 실행에 옮겨주세요.
제시된 두가지 코멘드 중 하나를 선택하여 이전버전의 create-react-app을 지우고
URL(https://create-react-app.dev/docs/getting-started/)에 들어가서 어떻게 해야하는 지 확인 후 최신버전으로 다시 깔아주면 됩니다.

1. npm uninstall -g create-react-app(이전 버전 지우기)
2. npm install -g create-react-app (최신 버전 깔기)
▼create-react-app 설치 관련 참고 사이트
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
https://gist.github.com/gaearon/4064d3c23a77c74a3614c498a8bb1c5f
Creating a new project with npm <= 5.2
Creating a new project with npm <= 5.2. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
제대로 다운이 완료됐다면 이제 create-react-app을 통해 새로운 어플리케이션을 만들어봅시다.
1. cmd창에서 새로운 어플리케이션을 생성해줍니다.
명령어: create-react-app 폴더명(e.g. create-react-app first-app-2022 // 이렇게하면 first-app-2022라는 리액트 환경이 구축된 폴더가 만들어집니다.
2. 명령어: code 폴더명 를 통해 visual studio code에서 새로만든 폴더가 열리게 됩니다.
- vscode 에서 terminal(` + ctrl //백틱 + 컨트롤키를 같이 누르면 열립니다.)을 열어서 여기서 npm start를 하면 서버가 실행됩니다.
+
2-1)명령어:code 폴더명 말고 cmd에서 명령어:cd 폴더명 ->npm start를 하게 되면 서버가 실행됩니다.
- cd는 change direction의 약자이며 새로만든 폴더명으로 위치를 옮겨서(즉 해당 폴더에서) 서버를 start하겠다는 뜻이 됩니다.
- npm은 패키지를 설치하는 것 뿐만아니라 서버를 실행시킬 수 있습니다.
- npm start 는 package.json 내부에 있는 script를 실행시킨 겁니다. 정확히 말하면 start 스크립트
▼완료 후 출력되는 메세지의 일부분입니다.

-> http://localhost:3000/ 의 새로운 창이 뜨게 되는데 그게 바로 서버가 실행중인 걸 보여주는 건가 봅니다.
반대로 node.js에서 서버 종료 명령의 경우는 아래 링크를 참조하세요.
요약: cmd에서 명령어: ctrl + c 를 하면 종료됩니다.
https://www.inflearn.com/questions/183092
npm run serve 종료법 - 인프런 | 질문 & 답변
제목 그대로인데, npm run serve로 로컬 서버를 실행시켰다면 반대로 종료 명령어는 무엇인가요? 기초강의때 본 적은 있었는데, 갑자기 기억이 가물가물해졌습니다. 그래도 답변으로 받으면 나중
www.inflearn.com
'Frontend > react.js' 카테고리의 다른 글
| [React JS]useEffect hook로 컴포넌트 제어하기 (0) | 2022.03.17 |
|---|---|
| [React JS] CRA(create-react-app), CSS 작성법 (0) | 2022.03.16 |
| [React JS]React.memo() 기능과 props부가 설명(prop타입 체크하기) (0) | 2022.03.14 |
| [React JS] props 객체 (0) | 2022.03.13 |
| [React JS] Input 과 state를 사용해서 unit convertor(단위 변환기)만들기1 (0) | 2022.03.11 |
- Total
- Today
- Yesterday
- getServerSideProps
- nvm경로 오류
- text input pattern
- 타입스크립트 장점
- getStaticPaths
- 틸드와 캐럿
- grid flex
- 부트캠프항해
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 원티드 FE 프리온보딩 챌린지
- float 레이아웃
- 항해99추천비추천
- 프리렌더링확인법
- tilde caret
- && 셸 명령어
- 원티드 3월 프론트엔드 챌린지
- aspect-ratio
- ~ ^
- D 플래그
- 원티드 프리온보딩 FE 챌린지
- is()
- 항해99프론트
- Prittier
- 항해99프론트후기
- fs모듈 넥스트
- nvm 설치순서
- 타입스크립트 DT
- 프리온보딩 프론트엔드 챌린지 3월
- 형제 요소 선택자
- reactAPI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
