티스토리 뷰
All ref: https://velog.io/@kwonh/React-CRA-create-react-app-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
[React] CRA (create-react-app) 시작하기
안녕하세요!오늘부터 React관련 포스팅을 해보겠습니다.이 번 포스팅의 내용인 create-react-app, 이 하 "CRA" 에 대해 알아보겠습니다.개발 툴은 Visual Studio Code를 사용했습니다.React는 UI기능만 제공합
velog.io
React를 시작하는 간편한 방법 CRA
-react는 UI기능만 제공한다. 따라서 전역 상태관리, 라우팅, 빌드시스템을 개발자가 직접 구축해야 함
-angular와 같은 풀 스택 프레임워크와 대조
-그래서 react를 프레임워크 or UI 라이브러리 라고도 한다.
*CRA는 무겁기 때문에 설치시간이 조금 걸린다.
빌드시스템이나 라우팅 등 직접 구축하는 것은 진입 장벽을 높게 만들기 때문에 React 측에서 진입장벽을 낮출 수 있도록 CRA를 만들었다.
▶사전준비(해당 내용은 이전 글에 상세하게 써두었습니다.)
1. node.js 설치
2. CRA 설치
npx create-react-app '폴더이름'?
-> npx는 외부 패키지에 포함된 실행 파일을 실행할 때 사용된다.
오래된 레거시 버전이 아니라면 사용가능 원래대로면 npm install 명령어로 설치한 뒤 실행가능하지만 npx create-react-app를 사용하면 패키지가 설치안됐을 경우, 패키지를 설치한 후에 프로젝트를 초기화한다.
▶ 폴더구조
node.modules: 외부패키지가 있는 폴더. React만 설치한게 아니라 CRA를 설치했기 때문에 React 뿐만 아니라 빌드시스템 등에 필요한 각종 외부패키지들이 함께 설치됨
public: 완성된 js파일이 출력될 곳
src: 정적 파일들
gitignore : gir에 업로드시 ignore할 파일들을 정의
package.json: 프로젝트가 의존하는 패키지들이 나열돼있음
package-lock.json: 패키지들이 내부적으로 사용하는 의존성 트리에대한 정보까지 담겨있으며, package.json으로 npm install했을 때는 시점에 따라 버전정보가 다를 수 있지만, package-lock.json을 이용한 정확한 버전을 유지가능
(같은 개발팀내에서 동일한 환경을 공유하려면 package-lock.json을 이용해야 한다.)
README.md: 작성하는 설명서
▶ 실행하기
cmd에서 앱실행 (명령어: npm start -> 개발모드로 앱을 실행)// vscode Terminal에서 npm start해도 같은 것
HMR(Hot Module Replacement)을 지원하기 때문에 코드를 수정 후 저장하면, 자동으로 반영
*HMR- HMR은 브라우저를 새로 고치지 않아도 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정
▶ 빌드
npm run bulid 명령어를 입력하면 배포환경에서 사용할 파일을 생성한다.
정적파일들을 압축하게 되는데, 읽기 힘든 형식으로 변환된 걸 알 수 있다.
build 폴더 내에 배포전용 파일이 생성된다.
빌드된 파일은 파일명에 해시값들이 포함되어 있기 때문에 빌드 시점에 따라 고유한 값을 가진다.
이용자가 웹에 접속했었고, 웹이 변동사항이 없다면 브라우저에 캐싱된 파일을 이용하기 때문에 속도면에서 이점을 볼 수 있다.
js파일 내에서 import로 가져온 이미지, 폰트 등의 리소스 파일은 빌드 시에 함께 압축되고 media폴더에 저장된다. 이미지 파일의 크기가 10KB보다 작다면 별도 파일이 생성되지 않고 data url형식으로 자바스크립트 파일에 포함된다.
리액트 CRA 시작: 더 자세한 내용은 해당 링크를 통해서 확인해보시면 좋습니다.
https://ljh86029926.gitbook.io/coding-apple-react/1/create-reactapp-using-cra-5min
CRA를 활용한 리액트 앱 만들기 - React
한가지 덧붙일 말이 있다면, 앞으로 모든 에러가 생겼을 때에 당황하지 말고 왜 이런 에러가 생겼는지 에러 내용을 한 번만 읽어도 어떤 검색 키워드로 구글링을 해야 할 지 눈에 보이게 됩니다.
ljh86029926.gitbook.io
기존에 있던 파일 구조에서 우리가 필요한 파일을 제외하고 삭제해줍니다. (사용하지 않거나 불필요한 파일은 없앰)
src 폴더에는 App.js와 index.js를 제외하고 모두 삭제해줬습니다. (파일을 삭제했다면 import된 부분도 제거해줘야겠죠.)
Button.js를 새로 생성하고 간단한 코드를 작성합니다.
다른 곳에서 사용할 수 있도록 export default Button을 해줍니다.
▶ PropTypes를 체크하고 싶다면 vscode 터미널(콘솔창)에 install해줍니다.
- 오른쪽에 + 표시된 버튼을 눌러서 새 콘솔창을 열고 명령어: npm install prop-types 를 해줍니다.
- 설치가 된다면 PropTypes를 import합니다. (import PropTypes from "prop-types";)
CRA를 사용하면 전에 React가 제공했던 기능은 물론이고 서로 다른 파일들로 코드를 분할하는 등의 작업도 할 수 있게 됩니다. 또한, 특정 컴포넌트를 위한 CSS파일을 만들 수 있는 기능을 제공합니다.
▶ CRA에서 CSS에 관한 두 가지 선택지를 가질 수 있습니다.
옵션1) styles.css 파일을 생성해서 평범하게 css 작업을 하기 //해당 css를 사용하려면 index로 가서 import를 해야합니다. e.g. import "./styles.css";
단점: 해당 방법은 모든 컴포넌트에 적용(global CSS인 것)되고 임포트도 해야합니다.
옵션2) style prop 사용하기(style을 객체형식으로 컴포에 직접 넣는 것) ->index.js에 임포트도 필요없고 특정 컴포넌트에만 적용이 가능합니다.
단점: JS로 작성해야하고 CSS의 힘을 잃어버립니다.
Button.js 옵션2 예시
function Button ({text}){
return <button style={{
backgroundColor: "tomato",
color:"white",
}}>{text}</button>;
}->결론적으로 우리가 global(전역) CSS style을 원하지 않는다면 CRA에서 제공하는 기능을 통해 CSS modules을 사용하면 됩니다. 자세한 내용은 맨 아래 참고자료 링크를 참고
▶ CSS module 사용하는 법
- 특정컴포넌트이름.module.css 명으로 파일 생성
- 꼭 특정 컴포이름이 아니어도 됩니다 module.css만 붙일 수 있으면 됨
- 클래스에 CSS코드 작성하기
- 해당 파일은 (index.js에 임포트하는 것이 아니라) css를 지정해주길 원했던 특정 컴포넌트에 import 시켜줍니다.
Button.js
import PropTypes from"prop-types";
import styles from "./Button.module.css";
function Button ({text}){
return <button className={styles.btn}>{text}</button>;
}
Button.propTypes={
text: PropTypes.string.isRequired,
};
//App.js에서 Button을 가져올 수 있게 함
export default Button;Button.module.css
.btn {
color: white;
background-color: tomato;
}->위에서 button에 className속성을 주고 그 값으로 btn이 아닌 {styles.btn} 을 줬습니다. 그 이유는 create-react-app이 Button.module.css라는 CSS 코드를 javascript 객체로 변환시켜주기 때문입니다.
★ 핵심 ★
- CRA에서는 심지어 style들도 modular(모듈러)가 될 수 있다! + 무작위적인 랜덤 class를 가지게 됩니다.(다른 클래스와 중첩되어 충돌되는 것을 방지하면서 재사용이 가능) -> 고로 동일한 class이름(예시에선 .btn)을 다른 파일 내에서도 사용할 수 있다(다른 css파일에 .btn이 있더라도 상관x).
- CRA는 컴포넌트들이나 스타일들을 독립적이게 유지시켜준다.

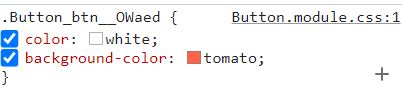
->검사(F12)를 해보면 __OWaed 라는 랜덤 클래스명이 붙은 게 확인됩니다.
CSS module, React CSS작성방법 관련 참고자료
https://hangem-study.readthedocs.io/en/latest/css/module/
Module - Front Study
CSS Moudle은 CSS 클래스를 불러와서 사용할 때 [파일이름]_[클래스이름]__[해쉬값] 향태로 클래스네임을 고유하게 자동으로 만들어주어 컴포넌트 중첩현성을 방지해주는 기술입니다. CSS Module을 사
hangem-study.readthedocs.io
[React] CSS를 작성하는 방법들, css-module, sass, css-in-js
안녕하세요~오늘은 CSS를 작성하는 방법들을 알아보겠습니다.전통적인 방법으로는 CSS를 별도의 파일로 저장하고 HTML의 link태그를 이용해 적용합니다.리액트에서는 컴포넌트 아키텍쳐를 이용하
velog.io
'Frontend > react.js' 카테고리의 다른 글
| [React JS] To Do List 만들기 (0) | 2022.03.18 |
|---|---|
| [React JS]useEffect hook로 컴포넌트 제어하기 (0) | 2022.03.17 |
| [React JS] React 프로젝트 시작하기(CRA 설치) (0) | 2022.03.15 |
| [React JS]React.memo() 기능과 props부가 설명(prop타입 체크하기) (0) | 2022.03.14 |
| [React JS] props 객체 (0) | 2022.03.13 |
- Total
- Today
- Yesterday
- D 플래그
- aspect-ratio
- Prittier
- float 레이아웃
- 원티드 3월 프론트엔드 챌린지
- 항해99프론트후기
- 원티드 프리온보딩 FE 챌린지
- 원티드 FE 프리온보딩 챌린지
- 항해99프론트
- text input pattern
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- grid flex
- 프리온보딩 프론트엔드 챌린지 3월
- && 셸 명령어
- nvm 설치순서
- tilde caret
- nvm경로 오류
- fs모듈 넥스트
- 타입스크립트 장점
- 타입스크립트 DT
- ~ ^
- getStaticPaths
- getServerSideProps
- 틸드와 캐럿
- is()
- 부트캠프항해
- 프리렌더링확인법
- 형제 요소 선택자
- reactAPI
- 항해99추천비추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
