티스토리 뷰
단위
1-1. 절대 단위
🚕 px(픽셀)
:대표적으로 픽셀(pixel, 화소)가 있으며 px로 단위로 작성하고 화면을 구성하는 가장 기본이 되는 단위이다.
모든 디지털화면은 수많은 작은 네모들로 구성되어 있으며 이 네모 한 칸을 1px로 부른다.
🚕 pt(포인트)
:인쇄를 위한 단위, 1pt = 1/72 inch (인쇄를 위한 단위이기 때문에 웹에서는 잘 사용하지 않음)
1-2. 상대 단위(외부 요인에 영향을 받아서 상대적으로 값을 받는 것)
전제: 상대 단위는 기준이 되는 요소가 있어야 한다.
🚕 %(퍼센트)
:부모 요소의 해당 속성 값에 비례하여 지정한 비율의 값을 적용한다.
🚕 em
:스타일 지정 요소의 font-size 속성 값에 비례하여 결정한다. 퍼센트와 다른 점은 스타일이 지정된 당사자 요소의 font-size속성이 기준점이 되는 것이 차이이다.
em e.g.) font-size: 16px인 경우,
1em => 16 x1 =16px
0.8em => 16.0.8 = 12.8px
🚕 rem(root em)
:최상위 html 요소의 font-size 속성 값에 비례하여 값을 결정한다.
*최상위 html요소는 보통 html 혹은 body 태그가 될 것입니다.
🚕 vw/ vh (view width, view height) ⭐
:요소의 규격을 viewport의 너비값과 높이값에 비례하여 결정
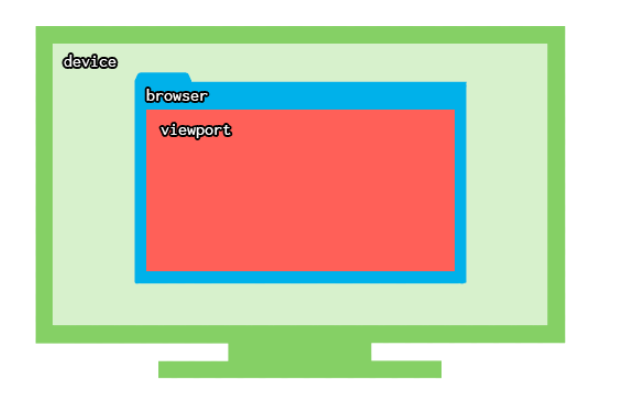
*viewport란?
뷰포트는 현재 보고있는 컴퓨터 영역을 나타낸다. 웹 브라우저 용어로 UI, 메뉴바 등을 제외하고 일반적으로 브라우저 창과 동일하다.
viewport는 전체 화면의 크기가 아닌, 브라우저 창의 크기를 말한다. 대부분 모바일 디바이스에서 브라우저가 전체 화면 모드일 때, viewport는 전체화면이다.

viewport
1200(px) x 920(px)인 경우,
10vw => 1200 x 0.1 = 120px
50vh => 920 x 0.5 = 460px
100vw => 1200 x 1 = 1200px
🚕 calc()
:괄호 안의 사칙연산을 수행한 결과를 속성값으로 사용한다.
📌+ , -(덧셈 뺄셈)을 할때에는 반드시 해당 연산자 앞 뒤에 공백을 줘야 한다.
.item3 {
background: green;
width: calc(2*100px);
height: 50px;
}
.item4 {
background: orange;
width: calc(100%/4);
height: 50px;
}
.item1 {
width: calc(50px + 50px);
}
.item2 {
width: calc(100% - 120px);
}
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS] 반응형 웹(미디어 쿼리, 중단점), 잘 사용되는 CSS속성들 (0) | 2023.02.06 |
|---|---|
| [CSS] position, transition, transform, animation (0) | 2023.02.01 |
| [CSS] 배경 (0) | 2023.02.01 |
| [CSS] 상속, 웹 폰트, cascading (0) | 2023.01.31 |
| [CSS] 선택자(전체, 그룹, 가상요소, 형제 요소), 레이아웃(float, flex, grid) 기본 (1) | 2023.01.30 |
- Total
- Today
- Yesterday
- Prittier
- is()
- D 플래그
- 형제 요소 선택자
- aspect-ratio
- 원티드 3월 프론트엔드 챌린지
- 프리온보딩 프론트엔드 챌린지 3월
- text input pattern
- 타입스크립트 DT
- reactAPI
- 틸드와 캐럿
- float 레이아웃
- 원티드 프리온보딩 FE 챌린지
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 프리렌더링확인법
- && 셸 명령어
- 타입스크립트 장점
- grid flex
- 항해99프론트
- 항해99추천비추천
- 항해99프론트후기
- fs모듈 넥스트
- nvm경로 오류
- getStaticPaths
- nvm 설치순서
- 원티드 FE 프리온보딩 챌린지
- tilde caret
- ~ ^
- 부트캠프항해
- getServerSideProps
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
