티스토리 뷰
Position
포지션(position)과 top / left / bottom / right 4가지 속성은 한 세트로 생각하면 좋다.
top / left / bottom / right
4속성은 해당 방향 기준으로 요소의 좌표값을 변경한다.
- static(기본값) - 요소를 문서상 원래 있어야 하는 위치에 배치한다(기본 HTML요소 위치 상태라고 생각하면 됨). -> top/ left/ bottom/ right 적용 불가
- relative - 원래 있던 자리를 기준으로 요소의 위치를 조정할 수 있다. -> 4가지 속성 적용 가능, 방향 속성을 지정하지 않고 position: relative 만 해주면 static의 위치와 같다.(차이점은 원래 위치를 기준으로 새 위치를 4가지 속성을 통해 지정해줄 수 있다는 것)
- absolute - 절대 좌표*를 기준으로 요소의 위치를 조정할 수 있다. -> 4가지 속성 적용 가능
- 절대 좌표 기준점은 absolute가 적용된 요소의 부모 컨테이너 중 가장 가까운 relative가 적용된 요소이다. 만일, relative가 적용된 부모 요소가 없다면 body태그를 기준으로 삼는다.
- fixed - 스크롤과 무관하게 뷰포트(viewport)를 기준으로 요소의 위치를 설정할 수 있다.
- 예를 들어 팝업창, 안내문 같은 것들을 position: fixed로 고정시켜놓고 유저가 화면을 내려도 같은 위치에 유지할 수 있도록 한다. 스크롤과 연관되어 있다는 점에서 absolute와 차이를 갖는다.
- sticky - 요소의 원래 위치에 있다가 스크롤이 내려가면 지정한 좌표에 고정된다.
- 기준: 부모 요소의 좌표
- 스크롤이 내려가기 전에는 static과 같은 성질을 갖다가 스크롤이 내려가면 내가 지정한 좌표에 고정된다.
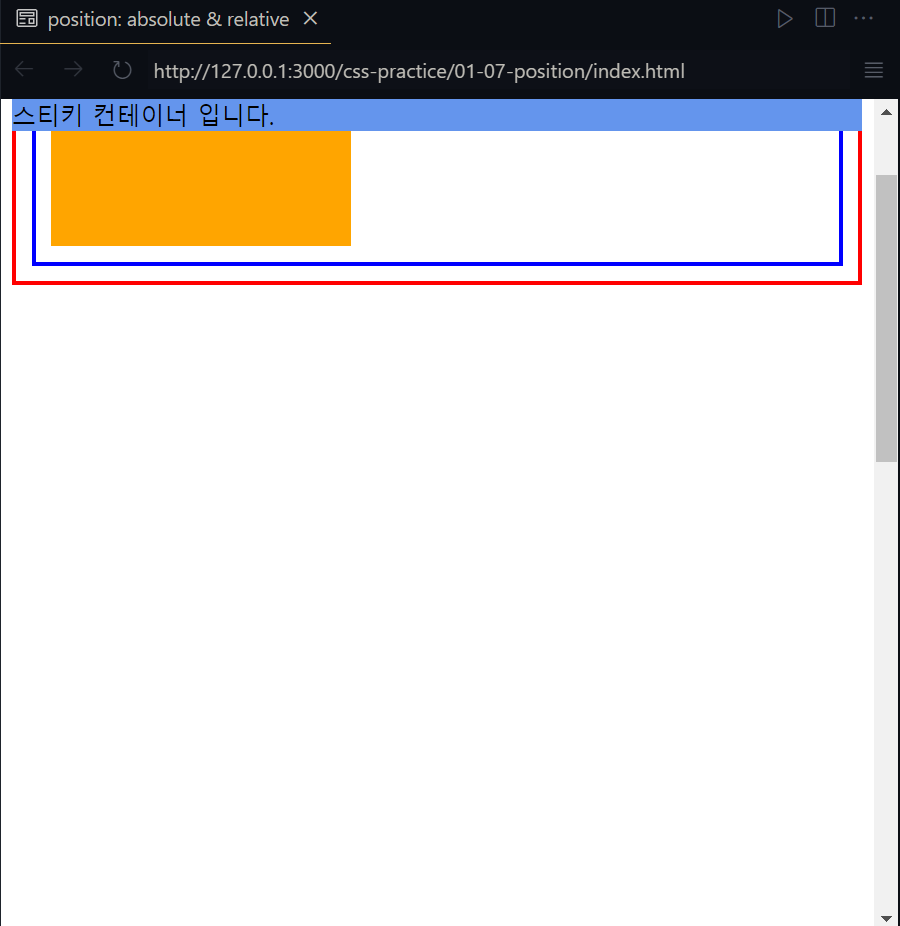
sticky 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>position: absolute & relative</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="item2">스티키 컨테이너 입니다.</div>
<div class="container">
여기는 container
<div class="wrapper">
여기는 container 안 wrapper
<div class="item">여기는 가장 안쪽입니다.</div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
body {
height: 1500px;
}
.container {
border: 3px solid red;
padding: 10px;
}
.wrapper {
border: 3px solid blue;
padding: 10px;
}
.item {
background-color: orange;
width: 200px;
height: 100px;
top: 10px;
left: 10px;
}
.item2 {
background-color: cornflowerblue;
position: sticky;
top: 0;
left: 0;
}
포지션으로 요소의 위치를 임의적으로 변경하다보면 여러 개의 요소개 겹칠 수 있다.
이때 사용하는 속성이 바로 z-index이다.
z-index: auto(기본값)
📌당연하게도 position이 지정되어있지 않는다면 z-index도 적용되지 않는다. (position:static일 경우)
:여러 개의 요소가 겹쳐져 있을 때, 무엇이 앞으로 나올지 결정하는 속성, 값으로 숫자를 줄 수 있다. 숫자가 클수록 앞쪽으로 나온다.
transition 이란?
:css 적용 전 후 속성을 부드럽게 이어주는 속성
transition-property
:어떠한 속성에 transition을 적용할 것인지 지정한다.
transition-property: color, transform, all- color, transform 처럼 직접 지정해줄 수 있고 all처럼 변화가 일어나는 모든 속성을 지정할 수 있다.
transition-duration
: transition에 걸리는 시간을 지정한다. (밀리초 단위 초 단위 가능, ms s)
transition-duration:0.2stransition-timing-function
: transition의 속도 패턴을 지정한다.
transition-duration: ease-in-out- linear: 일정 속도
- ease: 시작할때 빠르다가 느려짐
- ease-in: 천천히 시작했다가 속도를 높여 끝냄
- ease-out: 빠른 속도로 시작, 천천히 끝냄
- ease-in-out: 천천히 시작, 정상 속도, 빠르게 끝냄
transition-delay
:transition 요청을 받은 후, 실제로 실행되기까지 기다려야하는 시간의 양을 지정
transition-delay: 2s- 특히 여러 개의 transition 요청을 보내면서 각각의 transiton에 순서를 지정하여 딜레이줄 때 유용하다.
⭐transition 단축 속성
대부분의 transition은 단축 속성을 통해 한방에 쓰인다. 순서를 맞춰 사용하는 것이 중요!
transition: proptery / duration / timing-function / delay
/* 예시 */
transition: color 0.4s ease-in-out 1stransition 예제
📌 transition은 변하는 코드가 아닌 original 요소의 css에 줘야 한다.
📌 transition을 각각의 transition-property에 따로 주고 싶다면 ,(콤마)를 통해 구분해주고 4번째 순서인 duration을 줘야 한다.
#btn {
color: white;
display: inline-block;
text-align: start;
padding: 10px;
width: 120px;
background-color: #123ecf;
transition: width 0.3s ease-in-out, background-color 0.3s ease-in-out 0.3s;
}
#btn:hover {
width: 200px;
background-color: #0b216b;
}transform
📌 transition이 적용가능한 property 중 하나이다.
- 변형 시킨다는 의미
- 요소에 이동, 회전, 확대축소, 비틀기 등의 변형 효과를 줄 수 있음
1-1. transform의 속성값
많은 속성값이 있고 그 중에서도 사용빈도가 높은 속성값들
- translate(x,y): 요소의 좌표를 움직일 수 있다.
- 예시 transform: translate(20px, 24%)
- 소괄호 안의 x, y축의 값으로 양수 음수 둘 다 입력가능
- 두개의 인자가 아니라 하나만 작성할 경우 x와 y의 값을 동일하게 주는 것으로 간주
- translateX(n), translateY(n) 을 통해 x축과 y축 각각의 이동만 설정할수 있다.
- scale(x,y): X축으로 x만큼, Y축으로 y만큼 요소를 축소 혹은 확대
- 예시 transform: scale(0.75, 1.1) //기준값 1
- transform: scaleX(1.1)과 같이 translate() 와 마찬가지로 X축 방향으로만, Y축 방향으로만 각각 사이즈 조절이 가능
- skew(x-angle, y-angle): X축으로 x도 만큼, Y축으로 y도 만큼, 요소를 기울인다. -> 직사각형이라 했을 경우, 도형 자체를 비틀듯이 기울어트려 마름모꼴로 만들 수 있다.
- 예시 transform: skew(15deg, 10deg)
- transform: skewX(14deg) 와 같이 X축으로 x도 만큼 각각 기울이는 것도 가능
- rotate(angle): 요소를 n만큼 회전시킨다.
- 예시 transform: rotate(45deg)
- 회전 방향은 시계방향이다. 반시계방향으로 돌리고싶다면 음수값의 각도를 값으로 주면된다.
- 기울이는 것과 회전을 헷갈리지말자(skew와 헷갈리지말기)
1-2 transform 중첩 적용
transform은 변환 함수(위 예시의 rotate, skew 등...)를 중첩 적용 시키는 것이 가능한 속성이다.
예시: 요소를 x축 방향으로 30도, y축 방향으로 10도 기울이고 45도 회전시키려면
transform: skew(30deg, 10deg) rotate(45deg) 이렇게 작성해주면된다. *두 변환 함수의 구분은 띄어쓰기로 한다.
animation
:연속되는 여러 이미지를 연결해서 자연스럽게 움직이는 것처럼 보이게 만드는 기법
1. CSS를 이용해서 애니메이션을 만드는 두 가지 방법
- transition 속성 활용
- animation 속성과 keyframe 활용
1-2. transition vs animation
- transition은 특정한 이벤트를 기점으로 작동한다. (hover등)
- animation은 시작하기 위한 이벤트가 필요없습니다. 시작, 정지, 반복까지 제어할 수 있다.
2. animation 속성
@keyframes로 애니메이션을 정의하고, 정의한 애니메이션을 불러와서 제어해주어야 한다.
-> transition보다 animation이 설정해주어야 하는게 더 많다.(좀 귀찮음), transition이 상대적으로 더 간단하다.
- transition으로 만들 수 있는 것은 transition안에서 해결하고 transition으로 만들 수 없는 애니메이션은 animation과 keyframes로 만든다. (명확한 트리거 event가 없는 경우에! animation을 활용)
2-1. @keyframes
:CSS 애니메이션의 시작, 중간, 끝 등의 중간상태를 정의한다.
@keyframes moveRight {
from {
left: 0;
}
to {
left: 200px;
}
}- moveRight는 애니메이션 이름이다.
- from 은 시작 시점의 CSS
- to 는 종료 시점의 CSS
- ⭐ from 과 to 대신 진행도(%, 퍼센트) 표기로도 가능하다.
📌 만들어놓은 @keyframes를 요소에 적용하려면 animation이라는 속성을 이용하면 된다.
2-2. animation 관련 속성들
- animation-name: 어떠한 keyframes를 요소에 적용할 것인지 지정(위에 애니메이션 이름)
- animation-duration: 애니메이션을 한 번 재생하는데 걸리는 시간을 설정(e.g. 2s)
- animation-direction: 애니메이션의 재생 방향을 정의(정방향/역방향)
- normal(기본값): 정방향으로 재생
- reverse: 역방향
- alternate: 정방향으로 재생하지만 반복시 정방향/ 역방향을 번갈아 재생
- alternate-reverse: 역방향 재생 반복시 역방향/정방향 번갈아 재생
- animation-iteration-count: 애니메이션 재생 횟수를 정의한다. (e.g. infinite, 기본값은 0이며 정수로 지정가능)
- animation-timing-function: 애니메이션 재생 패턴을 정의(transition-timing-function과 유사, ease-in-out)
- animation-delay: 애니메이션 시작을 얼마나 지연할 지 설정(e.g. 2s)
2-2-1. animation 단축 속성
📌 transition처럼 단축 속성을 주로 쓴다.
animation: name / duration/ timing-function /delay/ interation-count /direction
animation: moveRight 0.4s linear 1s inifite alternate'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS] CSS의 흐름 (1) | 2023.03.13 |
|---|---|
| [CSS] 반응형 웹(미디어 쿼리, 중단점), 잘 사용되는 CSS속성들 (0) | 2023.02.06 |
| [CSS] 절대 단위, 상대 단위 (0) | 2023.02.01 |
| [CSS] 배경 (0) | 2023.02.01 |
| [CSS] 상속, 웹 폰트, cascading (0) | 2023.01.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 틸드와 캐럿
- 타입스크립트 DT
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 타입스크립트 장점
- text input pattern
- reactAPI
- fs모듈 넥스트
- getStaticPaths
- 원티드 프리온보딩 FE 챌린지
- D 플래그
- 항해99추천비추천
- Prittier
- 항해99프론트후기
- 부트캠프항해
- nvm경로 오류
- is()
- 원티드 FE 프리온보딩 챌린지
- ~ ^
- 원티드 3월 프론트엔드 챌린지
- 프리온보딩 프론트엔드 챌린지 3월
- grid flex
- float 레이아웃
- nvm 설치순서
- tilde caret
- 프리렌더링확인법
- && 셸 명령어
- getServerSideProps
- aspect-ratio
- 항해99프론트
- 형제 요소 선택자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
