티스토리 뷰
[생활코딩][CSS] flex2(holy grail layout 레이아웃 짜기, Properties for flex-cont, items)
blueprint-12 2021. 12. 9. 22:43
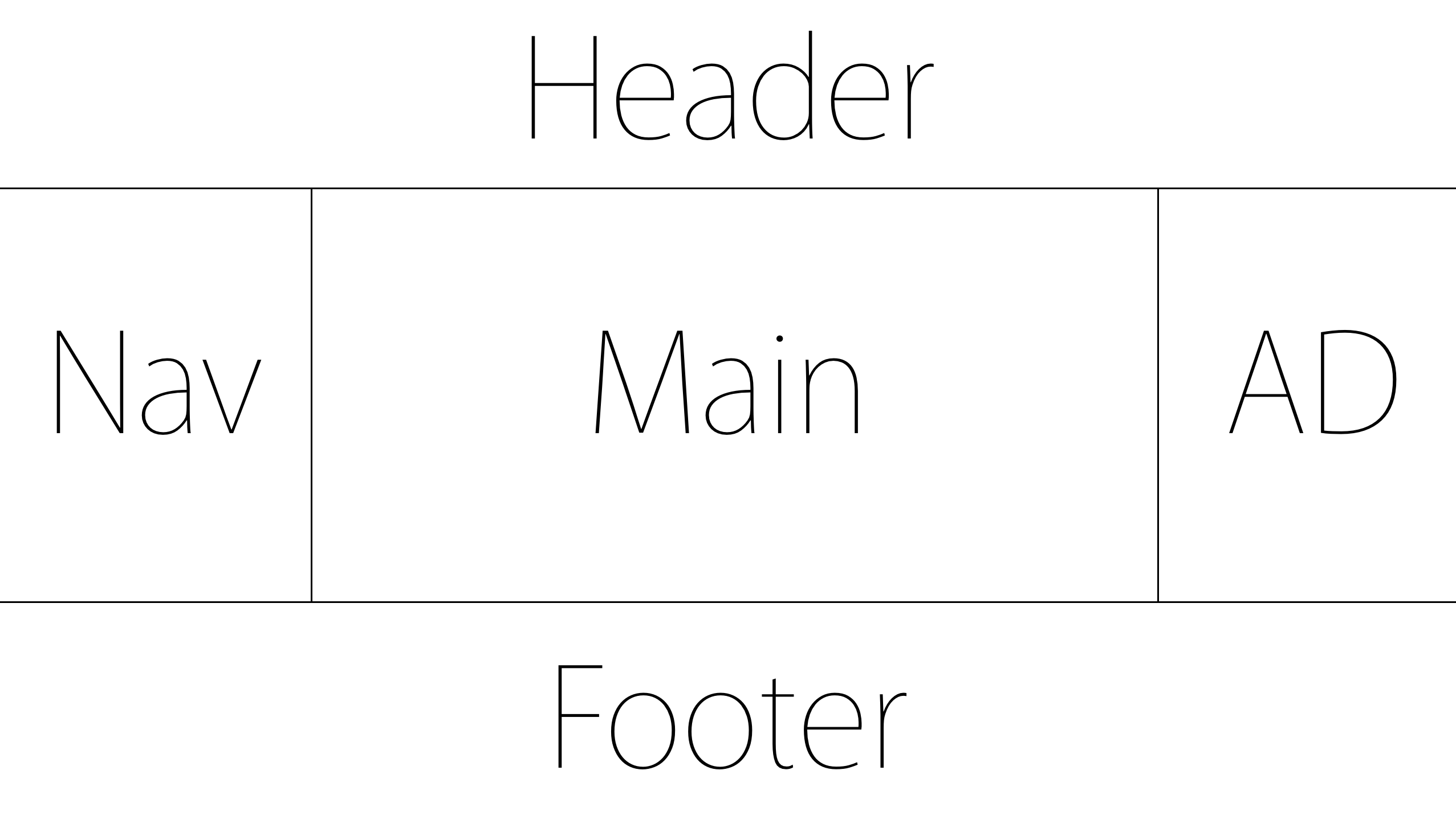
성배 레이아웃은 사람들이 성배를 찾기 위해 노력하지만 못찾은 것처럼 완벽한 레이아웃만들기에 비유해서 만들어진 말입니다. 위와 같은 레이아웃을 비유적으로 성배 레이아웃이라 하는데 이 모양을 만들어내는데 flex를 사용하면 간편하게 달성할 수 있습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>holy grail layout , 성배 레이아웃</title>
</head>
<style>
.container {
display: flex;
flex-direction: column;
}
header {
border-bottom: 1px solid gray;
padding-left: 20px;
}
footer {
border-top: 1px solid gray;
padding: 20px;
text-align: center;
}
.content {
display: flex;
}
.content nav {
border-right: 1px solid gray;
}
.content aside {
border-left: 1px solid gray;
}
nav,
aside {
flex-basis: 150px;
flex-shrink: 0;
}
main {
padding: 10px;
}
</style>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
<!-- lorem1000 -->
</main>
<aside>AD</aside>
</section>
<footer>
<a href="http://opentutorials.org/course/1"> 홈페이지 </a>
</footer>
</div>
</body>
</html>->main에 있는 lorem1000 부분은 양이 너무 많아서 주석 처리 해놨습니다. main 내부에 content를 랜덤으로된 1000글자를 주면 성배 레이아웃의 모습을 제대로 볼 수 있습니다.
Properties for the flex container
flex-direction
- row /*기본값*/
- row-reverse
- column
- column-reverse
flex-direction
- row /*기본값*/
- row-reverse
- column
- column-reverse
flex-wrap
- nowrap /*기본값*/
- wrap : 컨테이너의 크기보다 아이템들의 크기가 크다면, 아이템들은 줄 바꿈이 돼서 아래로 내려간다.
- wrap-reverse
align-items (flex-direction의 속성값과의 관계를 제대로 보고 이해하세요 어느 방향으로 작동하는지)
- flex-start
- flex-end
- center
- baseline :가상의 밑줄을 맞춰주는 것
- stretch /*기본값*/ -> 아이템들이 컨테이너의 높이값과 같아집니다. 그렇기 때문에 자신의 높이를 가지려면 align-items의 다른 속성을 적용해보면 알 수 있습니다.
justify-content (flex-direction의 속성값과의 관계를 제대로 보고 이해하세요 어느 방향으로 작동하는지)
- flex-start /*기본값*/
- flex-end
- space-between
- center
- space-around
align-content (align-items와 차이점: items는 아이템 전체를 정렬하는 것이고 content는 같은 행에 있는 것을 하나의 그룹으로 보고 그룹사이의 정렬을 해주는 것 )
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
Properties for the flex items
나머지는 배웠거나 링크에 포함되어 있는 예제 실행해보면서 확인하기
- 이전에 정리한 [생활코딩][CSS]flex에 정리되어있습니다.
https://www.opentutorials.org/course/2418/13526
order - html의 코드를 수정하지 않고도 item의 순서를 바꿀 수 있는 속성
nav {
order: -1;
}
</style>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<main>
<!-- lorem1000 -->dicta saepe, magni nam cupiditate explicabo aliquid
minima sequi debitis dolores nihil neque assumenda dolore praesentium,
sint amet molestiae alias. Consequuntur, officiis in minima blanditiis
illum eos, nihil voluptas aspernatur architecto iure praesentium
nostrum expedita ipsa. Animi adipisci et alias veniam eius. Illo
tempora unde laboriosam accusamus doloremque deserunt impedit
repudiandae aperiam maxime molestias blanditiis id accusantium aliquid
error quis iste earum veniam odit praesentium quae optio, ea atque in
repellendus. Architecto consequuntur similique sit rerum eveniet
delectus iure magni pariatur dolor libero nihil deserunt, temporibus
explicabo quae consectetur eum? Sint nihil sunt error deleniti soluta
dolorum aliquid inventore, ullam quam numquam exercitationem, dolores
eos commodi fugiat, accusantium eveniet impedit eum vero temporibus!
Velit reiciendis culpa, autem illo aliquid inventore, animi nulla ab,
esse dignissimos consectetur cumque eius facere! Voluptatum dicta
commodi vero natus hic dolores quia modi laboriosam ducimus quam
aliquid nihil possimus officiis in quasi fuga cum dolorum, iusto
fugiat voluptates magni nobis repellat ad inventore. Labore unde
explicabo harum! Quae modi saepe dolores recusandae odio. Nam
reiciendis cumque possimus ipsa. Doloremque, rem enim. Delectus eius
sed quia error, quo dolorem praesentium vero!
</main>
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<aside>AD</aside>
</section>
-> item들의 기본값이 0이므로 맨 위로 올리고싶은 엘리먼트에 order:-1을 주면 그 속성이 위로 올라오게 된다.
회고:
- HTML,CSS을 처음 배울때는 레이아웃 짜는 것이 참 막막했는데 flex라는 속성을 사용하면 참 간단하게 레이아웃을 완성할 수 있다는 것이 감회가 새롭고 좋았습니다.
- 분명 이전에 flex개념을 배웠는데 레이아웃을 짜는데 제대로 적용하지 못했다는 것이 사실로 판명났네요..(수치스럽) item관련 flex속성을 잘 알지 못했고 container와 item의 관계성을 제대로 파악하지 못했습니다. 따로 만들어보면서 flex를 자유자재로 쓸 수 있는 날이 오길 바랍니다.
'Frontend > CSS, HTML' 카테고리의 다른 글
| [생활코딩][CSS] float, float을 활용한 레이아웃, margin:auto (0) | 2021.12.11 |
|---|---|
| [생활코딩][CSS] media query, 반응형 웹,flex와 같이 사용하기 (0) | 2021.12.10 |
| [생활코딩][CSS] flex(flex-basis, shrink, grow) (0) | 2021.12.08 |
| [CSS]#17 will-change, :focus- within(CSS pseudo-class) (0) | 2021.10.31 |
| [CSS]#16 animation(animation-delay, animaiton-timing-function) (0) | 2021.10.29 |
- Total
- Today
- Yesterday
- 프리온보딩 프론트엔드 챌린지 3월
- 항해99프론트
- 원티드 FE 프리온보딩 챌린지
- text input pattern
- fs모듈 넥스트
- 프리렌더링확인법
- 타입스크립트 DT
- reactAPI
- 원티드 3월 프론트엔드 챌린지
- float 레이아웃
- D 플래그
- 형제 요소 선택자
- ~ ^
- is()
- 원티드 프리온보딩 FE 챌린지
- nvm 설치순서
- 틸드와 캐럿
- 타입스크립트 장점
- aspect-ratio
- 항해99프론트후기
- 부트캠프항해
- tilde caret
- Prittier
- grid flex
- nvm경로 오류
- && 셸 명령어
- 항해99추천비추천
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- getStaticPaths
- getServerSideProps
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
