티스토리 뷰
media query : 화면의 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS 기능
(반응형 디자인의 핵심 기능)
사용법: @media 선언 후 ()소괄호 안에 스크린 조건을 적습니다. {}중괄호 안에는 해당 스크린 조건을 만족할 때
적용할 엘리먼트와 적용시킬 CSS를 기입합니다.
<style>
/*최대 길이가 500px까지-> width가 500px이하면 아래의 코드를 적용시켜줘*/
@media (max-width: 500px) {
body {
background-color: powderblue;
}
}
</style>
(max-width) 최대 / 즉, 최대치보다 이하일 경우
(min-width) 최소/ 즉, 최소치보다 이상일 경우
※미디어 쿼리를 작성할 때, 스크린의 크기가 작은 것이 아래로 오게 작성해야 합니다. Cascading개념을 유념하고 큰 범위가 아래로 오지 않도록 주의하면서 작성하도록 합니다.
<style>
@media (min-width: 601px) {
body {
background-color: blue;
}
}
@media (max-width: 600px) {
body {
background-color: green;
}
}
@media (max-width: 500px) {
body {
background-color: red;
}
}
</style>
</head>
<body>
<ul>
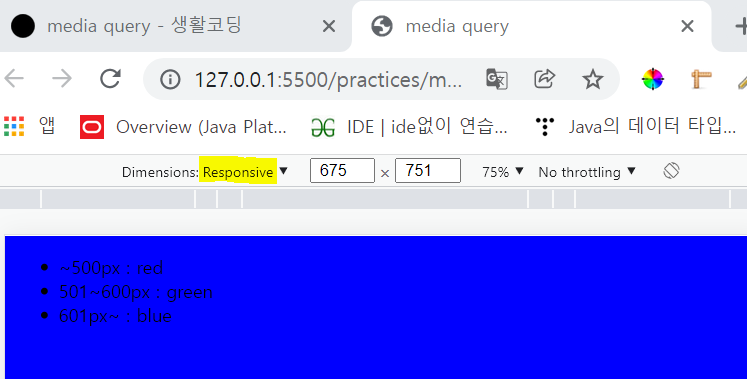
<li>~500px : red</li>
<li>501~600px : green</li>
<li>601px~ : blue</li>
</ul>
</body>
또한 브라우저에서 F12(검사)를 해서 반응형 스크린을 확인해볼 수 있는데 Responsive 화면에서 미디어 쿼리가 적용되지 않는다면 그것은 우리가 만든 코드가 웹을 기준으로 만들었기 때문에 모바일과의 간극이 생겨서 발생한 일입니다.

이럴 때, meta태그를 한 줄을 추가해주면 해결할 수 있는데 바로 그 코드가 VSCode에서 단축키 html5를 했을 때, 기본으로 작성되어 있던 meta태그입니다.
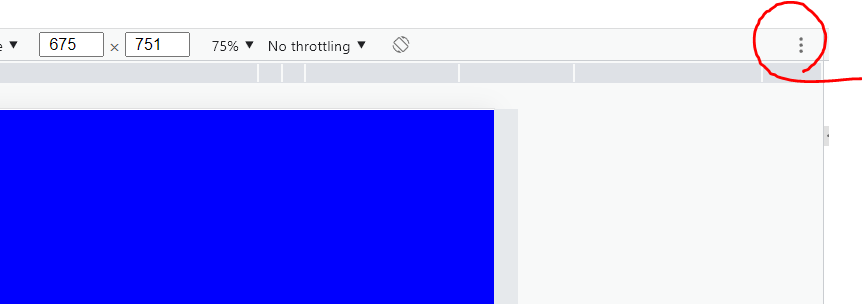
<meta name="viewport" content="width=device-width, initial-scale=1.0" />또한, F12검사 창에서 chrom의 개발자도구(빨간색으로 표시한 부분)를 누르면
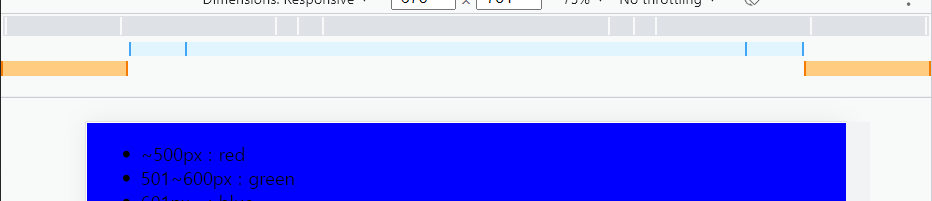
show media queries 를 통해 적용된 미디어쿼리를 볼 수 있습니다.


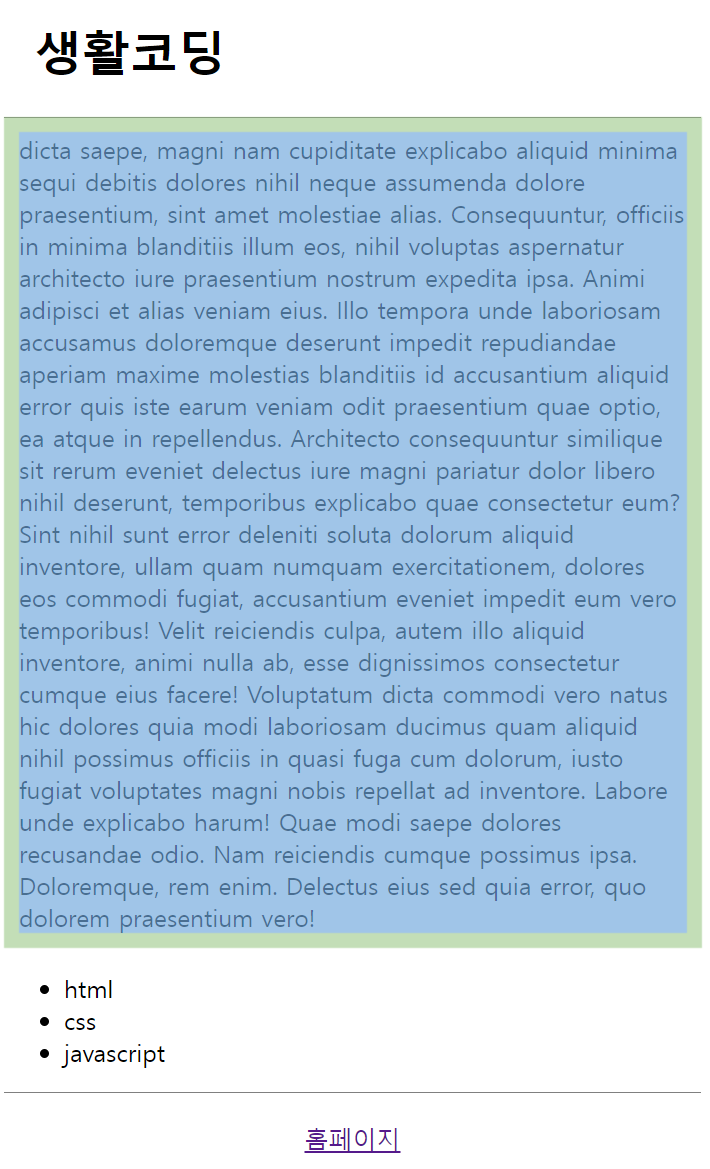
😏미디어 쿼리와 플렉스를 같이 사용하여 모바일 화면에서의 구성을 새롭게해보자!
이전에 우리는 flex속성을 이용하여 성배 레이아웃을 만든 적이 있었습니다.
그 코드를 재활용하여 모바일에서의 구성을 조금 다르게 만들어 적용해봅시다.

<style>
@media (max-width: 500px) {
.content {
flex-direction: column;
}
.container {
border: none;
}
.content nav,
.content aside {
border: none;
/*flex-basis값을 auto로 주면 내용물의 크기를 자동으로 반영한다.*/
flex-basis: auto;
}
main {
order: 0;
}
nav {
order: 1;
}
aside {
order: 2;
display: none;
}
}
</style>->참고로 우리는 계속해서 cascading 개념에 대해서 명심하고 있어야 하는데, 이는 즉 style태그 안에 미디어 쿼리를 넣어줄 때도 그 코드가 웹페이지 코드보다 위에 존재하게 되면 css가 제대로 적용되지 않는 경우가 생깁니다. 적용시켜야하는 CSS가 제대로 작동하지 않는다면 가장 우선적으로 그 코드가 아래쪽(최신)에 위치하고 있는지 아닌지를 확인해봅시다. 위에 제시된 해당코드는 style태그의 맨 아랫부분에 위치하고 있습니다.
- 또한 flex-basis의 값은 flex-direction의 방향성과 관련되어 있으므로 direction이 row->column으로 바뀌었을때 기본으로 주었던 너비값이 높이로 반영된 것을 확인할 수 있었습니다. 컨텐트가 있지도 않은 상황에서 flex-basis값은 굳이 필요없기 때문에 flex-basis의 값을 auto로 변경하여 해당 컨텐트의 값만큼만 차지하도록 변경
'Frontend > CSS, HTML' 카테고리의 다른 글
| [HTML , CSS] 개념 recap (0) | 2022.05.20 |
|---|---|
| [생활코딩][CSS] float, float을 활용한 레이아웃, margin:auto (0) | 2021.12.11 |
| [생활코딩][CSS] flex2(holy grail layout 레이아웃 짜기, Properties for flex-cont, items) (0) | 2021.12.09 |
| [생활코딩][CSS] flex(flex-basis, shrink, grow) (0) | 2021.12.08 |
| [CSS]#17 will-change, :focus- within(CSS pseudo-class) (0) | 2021.10.31 |
- Total
- Today
- Yesterday
- 항해99프론트
- 원티드 FE 프리온보딩 챌린지
- tilde caret
- ~ ^
- grid flex
- 원티드 3월 프론트엔드 챌린지
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- getServerSideProps
- 형제 요소 선택자
- 부트캠프항해
- aspect-ratio
- text input pattern
- 항해99프론트후기
- nvm경로 오류
- Prittier
- 프리렌더링확인법
- float 레이아웃
- 타입스크립트 DT
- is()
- fs모듈 넥스트
- 프리온보딩 프론트엔드 챌린지 3월
- nvm 설치순서
- 원티드 프리온보딩 FE 챌린지
- 타입스크립트 장점
- 틸드와 캐럿
- D 플래그
- reactAPI
- 항해99추천비추천
- getStaticPaths
- && 셸 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
