티스토리 뷰
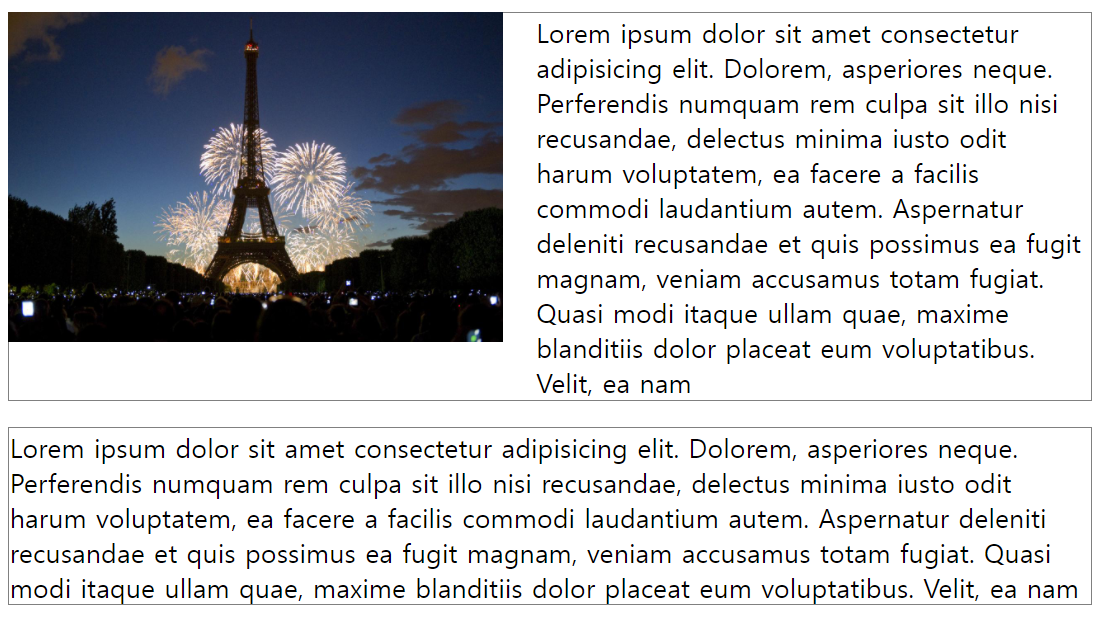
Float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법 + 레이아웃을 잡을 때도 사용

<style>
img {
width: 300px;
float: left;
margin-right: 20px;
margin-bottom: 20px;
}
p {
border: 1px solid gray;
}
</style>
</head>
<body>
<img src="img/paris.jpg" alt="paris_night" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem,
asperiores neque. Perferendis numquam rem culpa sit illo nisi recusandae,
delectus minima iusto odit harum voluptatem, ea facere a facilis commodi
laudantium autem. Aspernatur deleniti recusandae et quis possimus ea fugit
magnam, veniam accusamus totam fugiat. Quasi modi itaque ullam quae,
maxime blanditiis dolor placeat eum voluptatibus. Velit, ea nam
</p>
<p style="clear: both">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem,
asperiores neque. Perferendis numquam rem culpa sit illo nisi recusandae,
delectus minima iusto odit harum voluptatem, ea facere a facilis commodi
laudantium autem. Aspernatur deleniti recusandae et quis possimus ea fugit
magnam, veniam accusamus totam fugiat. Quasi modi itaque ullam quae,
maxime blanditiis dolor placeat eum voluptatibus. Velit, ea nam
</p>
</body>
</html>-> 사진을 글 내부에 배치해서 글과 혼용하고 싶을 때 float을 사용하면 좋은 것 같다.
- 만약에 어떤 단락은 사진과 별개로 원래 성격대로 배치하고 싶다면 clear:both; 값을 주면 된다.

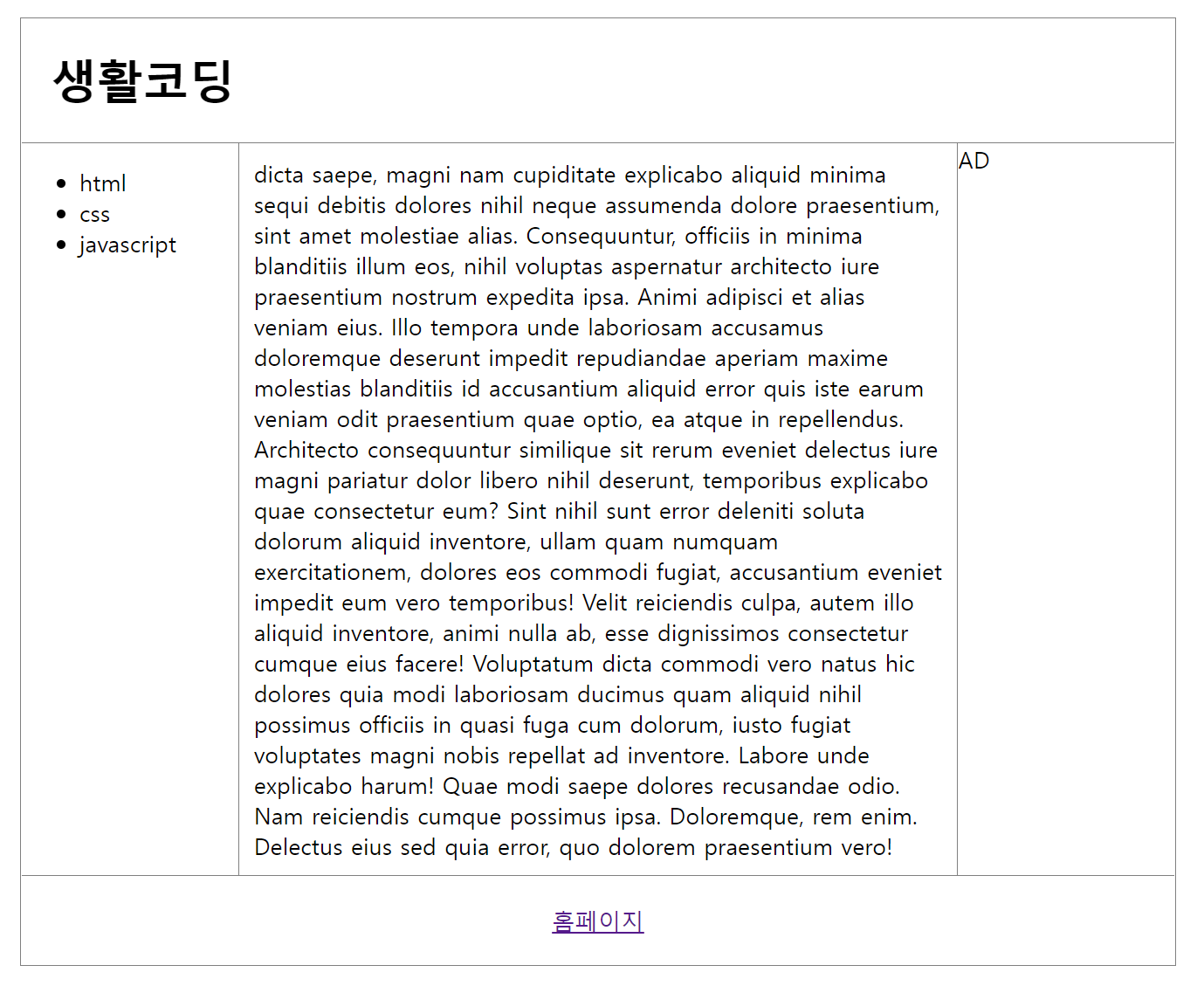
-> float으로 레이아웃을 잡을 때 좀 극혐인 거 같았다; article의 내용과 사진을 조정할 때는 유용하나 그 외에 레이아웃을 잡으니 border가 겹쳤을 경우 노가다로 그 지점을 캐치해서 일일이 작성해줘야 했다.
<style>
* {
box-sizing: border-box;
}
header {
border-bottom: 1px solid gray;
}
.container {
width: 600px;
border: 1px solid gray;
margin: auto;
border-collapse: collapse;
}
nav {
float: left;
width: 120px;
border-right: 1px solid gray;
}
article {
float: left;
width: 300px;
border-left: 1px solid gray;
border-right: 1px solid gray;
margin-left: -1px;
}
aside {
float: left;
width: 120px;
border-left: 1px solid gray;
margin-left: -0.6px;
}
footer {
clear: both;
border-top: 1px solid gray;
text-align: center;
padding: 20px;
}
</style>-> 편의상 CSS부분만 올리도록 함
box-sizing:border-box;는 box의 사이즈를 잡을 때, border의 사이즈까지 포함하는 편리한 속성이다. float 의 경우 앞서 말했던 border가 생길경우 그 부분을 계산해서 중첩되는 요소에 margin값을 일일이 수정해줘야하는 번거로움이 있으며 또한 브라우저의 문제인지 뭐가 문제인지 제대로 모르겠으나 선이 중첩돼서 사라지는 것이 아니라 그대로 선 두개가 겹쳐서 두꺼운 선으로 보이는 경우가 아주 극혐이었다. aside파트에서 margin-left값을 -1px로 주는 것이 맞지만 육안으로 확인했을 때는 -0.6px이 덜 굵어보이는 선을 보여준다.
- margin: auto; //이 속성은 .container에 준 값인데 margin의 속성값을 auto로 주면 좌우의 여백이 균일하게 분배되기 때문에 중앙 정렬을 할 때, 좋은 속성이다.
'Frontend > CSS, HTML' 카테고리의 다른 글
| [CSS] flex box 정리 (3) | 2022.09.20 |
|---|---|
| [HTML , CSS] 개념 recap (0) | 2022.05.20 |
| [생활코딩][CSS] media query, 반응형 웹,flex와 같이 사용하기 (0) | 2021.12.10 |
| [생활코딩][CSS] flex2(holy grail layout 레이아웃 짜기, Properties for flex-cont, items) (0) | 2021.12.09 |
| [생활코딩][CSS] flex(flex-basis, shrink, grow) (0) | 2021.12.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 형제 요소 선택자
- is()
- text input pattern
- float 레이아웃
- getStaticPaths
- 프리온보딩 프론트엔드 챌린지 3월
- grid flex
- nvm 설치순서
- 원티드 3월 프론트엔드 챌린지
- nvm경로 오류
- 항해99프론트
- reactAPI
- 타입스크립트 장점
- 프리렌더링확인법
- getServerSideProps
- aspect-ratio
- 부트캠프항해
- D 플래그
- Prittier
- 원티드 프리온보딩 FE 챌린지
- 타입스크립트 DT
- 항해99프론트후기
- 원티드 FE 프리온보딩 챌린지
- fs모듈 넥스트
- && 셸 명령어
- 틸드와 캐럿
- ~ ^
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- 항해99추천비추천
- tilde caret
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
