 [Network] HTTPS와 SSL 핸드셰이크 과정
[Network] HTTPS와 SSL 핸드셰이크 과정
웹은 안전한 통신을 위해 정보를 암호화한다. 암호화란 일반적인 평문을 알아볼 수 없도록 암호화하여 암호문으로 만드는 과정이다. 개인 정보가 담긴 평문을 암호화하고, 이렇게 만들어진 암호문을 상대방에게 전달하면, 상대방은 이를 다시 복호화하여 원래의 평문으로 열람할 수 있다. 이와 같은 과정을 웹 브라우저와 웹 서버에 사용하는 대표적인 기술이 바로 HTTPS(Hypertext Transfer Protocol Secure)이다. 인터넷 컨텐츠를 전달하는 TCP 프로토콜의 일종인 HTTP에 S(Secure) 기능을 추가한 것이다. HTTPS의 원천 기술로는 SSL 과 TLS 전송 기술이 있다. SSL(Secure Socket Layer) // 통상적으로 SSL 인증서라고 부르며 TLS도 포함 TLS(Trans..
Hyper Text Transfer Protocol 의 약자로, 인터넷에서 데이터를 주고받는 통신규약(프로토콜)이다. 이렇게 규칙을 정해두었기 때문에, 모든 프로그램이 서로 정보를 교환할 수 있게 된 것이다. 웹 개발자라면 HTTP 지식이 필수조건이다. FE개발자의 역할 중 하나가 서버로 데이터를 전송하는 것이기 때문에 HTTP를 모른다면 역할을 다하고 있다고 말할 수 없다. 데이터를 주고 받을 때 흔히 발생하는 CORS, CORB(?) 같은 에러들은 HTTP만 잘 알아도 쉽게 해결이 가능하다. (실제로 http 지식이 전무할 때, api호출을 하면서 엄청난 오류를 겪었고 해결하는데도 시간이 걸렸다.) 서버의 역할이 요청에 대한 응답을 보내준다는 것을 기억하자. HTTP/1.1을 기준으로 설명 요청과 응..
 [Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
[Git] 원격 저장소(github repo)를 로컬 저장소(내 pc)로 가져오기
1. 연결하기 1. 우선 원격 저장소에 repo를 새로 만들어줍니다. 2. 새로 만든 저장소의 주소를 복사해줍니다. HTTPS 나 SSL 주소 둘 다 상관없는 거 같네요. 3. 내 pc에 원하는 위치에 같은 명의 폴더를 만들어줍니다. (폴더명은 달라도되지만 헷갈리지 않기 위해서 동일한 것이 좋습니다.) 4. 새로만든 해당 폴더를 IDE(e.g. vscode)로 열어줍니다. ctrl + ` 단축키로 터미널을 열고 bash에 git clone명령어를 통해 로컬 저장소와 원격 저장소를 연결시켜줍니다. 주의할 점은 현재 새로 만든 폴더의 내부를 연 것이기 때문에 현재경로(.)에 원격 저장소를 연결해야 합니다. 그렇지 않으면 newFileName > newFileName > 내용물 이런 식으로 필요 없는 dept..
0. Git 기존 설정 확인 방법 git config --list #설정 리스트를 보여준다 1. Git user.name 과 user.email 설정 user.name: 깃허브에 사용되는 닉네임 user.email: 깃허브에 등록된 이메일 만일 이미 config에 저장된 값이 있다면 unset 옵션으로 삭제해준다. 보통은 없을테니 아래와 같이 설정해주면 된다. git config --global user.name "내깃허브닉네임" git config --global user.email "깃허브이메일" 2. unset 으로 기존 user.name 과 email 삭제하기 git config --unset --global user.name git config --unset --global user.email ..
 [Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
[Github] 깃허브 PR(pull request) 연습 reviewer 관련 내용
상황 설명 개인적으로 issue를 달고 feature/기능명 이름의 branch를 만들어 PR을 날리는 연습을 하고 있습니다. collaborator은 없고 개인 repo이며 public으로 되어있습니다. 원하는 기능 PR의 reviewer를 owner인 나로 설정하여 merge confirm을 하는 것 부연설명 main 브랜치에 protection rule을 적용시킬 수 있어 merge 이전에 reviwer의 수를 지정할 수 있는 옵션이 있길래 1명으로 적용하였습니다. Require approvals(protection ruels -> edit 버튼 -> protection rule의 옵션 중 하나)가 바로 그 옵션입니다. 해당 repo의 contributor이자 owner는 저밖에 없으므로 reviw..
기존 ctrl+n , ctrl+shift+n 단축키는 vscode내에서 새파일을 만드는 단축키이다. 하지만, 경로가 지정되지 않은 새파일이 만들어지기 때문에 이 단축키를 내가 원하는 폴더의 하위 파일로 경로를 지정해서 새파일을 생성하는 것으로 바꾸기로 했다. F1 -> Preferences: Open keyboard shortcuts(JSON) [ { "key": "ctrl+oem_4", "command": "-markdown.extension.onOutdentLines", "when": "editorTextFocus && !suggestWidgetVisible && editorLangId =~ /^markdown$|^rmd$|^qmd$/" }, { "key": "ctrl+n", "command": "e..
 [Github | CLI] Github 공식 CLI: gh
[Github | CLI] Github 공식 CLI: gh
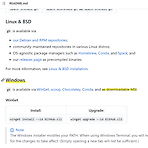
🟡 gh(github cli)를 사용하게 된 이유? - 1월 원티드 프리온보딩 FE 챌린지에 참여하면서 gh에 대해서 알게됐다. bash를 통해 git을 사용하고 있었기 때문에 gh가 뭔지 알지 못했고 찾아보니 github CLI였다. 이슈 생성이나 원격 리포 페이지 열기(gh browse 명령어 등..) 간편한 명령어가 매력적이라 사용해보고 싶었다. 🟠 gh 다운로드 및 세팅하기 for window 제가 사용하는 운영체제는 window로 window에서는 homebrew(macOS용 오픈소스 소프트웨어 패키지 매니저)와 같은 패키지 매니저가 마땅하지 않은 거 같아서 그냥 .msi 확장자 파일로 다운받아 설치하였습니다. 파일은 공식 repo를 통해서 찾을 수 있습니다. msi 는 microsoft Ins..
 [VSCode | extension] Sourcetree to GitLens (default Avatar 바꾸기)
[VSCode | extension] Sourcetree to GitLens (default Avatar 바꾸기)
GitLens 를 사용하려면 Git이 활성화되어 있는 지 확인해야한다. (Git이라는 기본 extension이 켜져있는 지 확인해보자.) + 추가적으로 Error Lens 익스텐션이 있다. 에러 메세지가 내 코드 위에서 바로 보이기 때문에 조금 정신 사나울 수 있지만 바로 에러가 난 것을 확인할 수 있으므로 추가적으로 설치해도 좋을 익스텐션 같다. 🟡 Sourcetree에서 GitLens로 이동한 이유? 기존에 사용하던 Git GUI sourcetree에서 vscode의 익스텐션 GitLens로 이동했다. 이유는 간단하다. vscode 내의 터미널을 이용하는 CLI 방식이 훨씬 더 편하다. 또한, 내 git, github 이슈 중 가장 오류가 많았고 헤맸으며 시간적으로 소모가 심했던 툴이 sourcetr..
- Total
- Today
- Yesterday
- && 셸 명령어
- text input pattern
- Prittier
- 타입스크립트 장점
- getStaticPaths
- grid flex
- getServerSideProps
- 프리온보딩 프론트엔드 챌린지 3월
- fs모듈 넥스트
- float 레이아웃
- 틸드와 캐럿
- 타입스크립트 DT
- reactAPI
- ~ ^
- tilde caret
- 프리렌더링확인법
- 항해99프론트후기
- 원티드 FE 프리온보딩 챌린지
- 원티드 프리온보딩 프론트엔드 챌린지 3일차
- nvm경로 오류
- 부트캠프항해
- aspect-ratio
- 항해99프론트
- is()
- nvm 설치순서
- 형제 요소 선택자
- 원티드 프리온보딩 FE 챌린지
- D 플래그
- 항해99추천비추천
- 원티드 3월 프론트엔드 챌린지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
